
“メッセージのやり取り”でできる“○×ゲーム”を作る
プログラミングの醍醐味、ゲームを作ってみよう! ということで、Scratch(スクラッチ)を使ったごく簡単な「○×クイズ」の作り方とポイントを何回かに分けて紹介していきたいと思います。
クイズを表示して、〇か×をクリックしてもらい、正解か間違いかを表示するという流れのこのクイズ。キャラ同士の会話のやり取りにも使った「メッセージを送る」「メッセージを受け取った時」ブロックを使って作ることができます。
まずは完成した状態をチェック!
ここで作るアプリは、実際にどのようなものになるのかをまずは見てみましょう。




ここで回答者が○×のどちらかをクリックします



間違えた方をクリックすると、こんな具合に…





このように、○か×を選んで答えられる3つのクイズが出るアプリです。
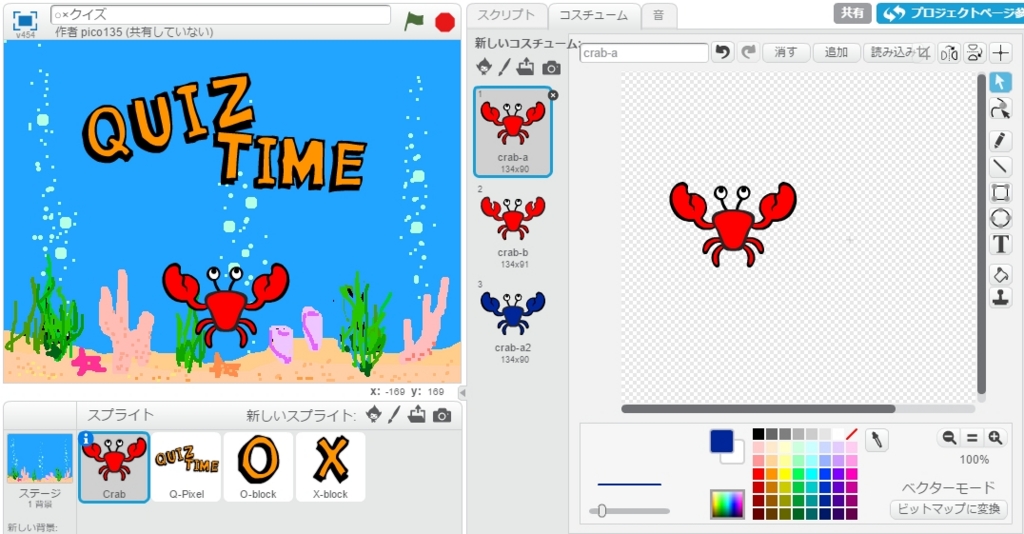
最初に用意したものをチェック!
まずは最初に用意したキャラなどをチェックします。
今回は背景は1種類のみなので、スクリプトなどは設定していません。好みの背景を入れておけばOKです。
カニのスプライトはコスチュームも追加
今回のメインキャラ、カニのスプライトはライブラリから追加したものです。答えを間違えたとき用に、カニの色を青く色を変えたコスチュームも用意しました。

コスチュームの色の変更の仕方はこちらの記事の通りです。
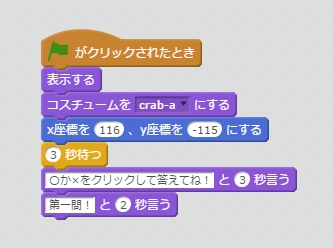
そして「第一問!」と言うまでのカニのスクリプトはこちらです。

冒頭では「緑の旗がクリックされたとき」をきっかけに、最初からステージに表示すること、赤い方のコスチュームにすること、表示位置を設定しています。(表示位置の設定はこちらの記事で紹介)
その後3秒待ち、2つのセリフを付けた状態です。
文字を使ったスクリプトも活用!表示と非表示の切り替えに注目
タイトルコール風に利用した「QUIZ TIME」という文字のスプライトは、ライブラリに用意された文字を組み合わせたもの。こちらで紹介した方法で作りました。

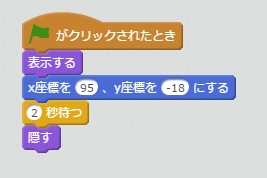
スクリプトでチェックしておきたいのは、2秒だけ表示したあとで「隠す」を使って非表示にしているところです。このようにスプライトは、必要なときだけ表示して、不要なときは隠しておくのがポイントです。

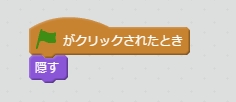
○と×には、ライブラリのアルファベットからOとXをそのまま使っています。こちらはタイトルコールのときはまだ不要なので、ひとまず隠しておくスクリプトを最初に設定しておきました。

こだわりの文字で問題をスプライト化
セリフを言わせるブロックを使い、カニが問題を言うようにしても良いのですが、文字が小さく、長めの問題文は読みにくいこともあり、今回のアプリでは問題文の書かれた画像を作り、スプライトとして挿入しています。ゲームっぽい文字にしたことで、シンプルなセリフより楽しい雰囲気になっています。

この画像の作成には、手軽に文字を画像化できる便利サイトを使用しました。次回はこのサイトの使い方を紹介したいと思います。
Scratchはもちろん、ブログのアクセントなどにも使えるとても便利なサービスですよ。