
Scratchを使ったバースデーカード作りの2回目となる今回は、表紙のキャラを変えてオリジナリティを出してみたいと思います。
前回の記事に書いたように、このカード作りは元ネタありのリミックスです。元の状態の表紙はこんな具合です。

これを長女の大好きなインコを使ったカードにします。今回は、無料のイラストサイトでイラストでダウンロードしたインコのイラストを使いたいと思います。
オリジナルのスプライトを準備する
スプライトとして使う画像を用意しましょう。ちなみに私は、個人的に愛用している無料のイラストサイト『無料イラストなら「イラストAC」』を使ってイラストを用意しました。
このような無料のイラストをダウンロードするときは、背景が透明のものを選ぶとプログラム内に違和感なく溶け込みます。「背景の色がわからない…」という場合、PNGやGIFのファイルは背景が透明のものが多いので、こちらを選んでダウンロードしてみるといいと思います。
キャラはなんでもOK
オリジナルのスプライトがないというときは、ライブラリにあるキャラクタでももちろんOKです。好きなものを使いましょう。自身で撮った写真でオリジナルキャラを作る方法も、過去記事で紹介しています。
元のキャラを削除する
もともと配置されているペンギンのキャラは削除するのですが、このキャラに設定されている「最初は表示された状態で、カードがめくれる動きとともに消える」という指示はそのまま使いたいので、ブロックをバックパックに入れて、後で使えるようにしましょう。
バックパックとは?
ブロックを別のキャラにも使いたいときに便利な機能です。過去記事で紹介していますので、詳しく知りたい方はこちらもチェックしてみてください。
バックパックにブロックを入れておく
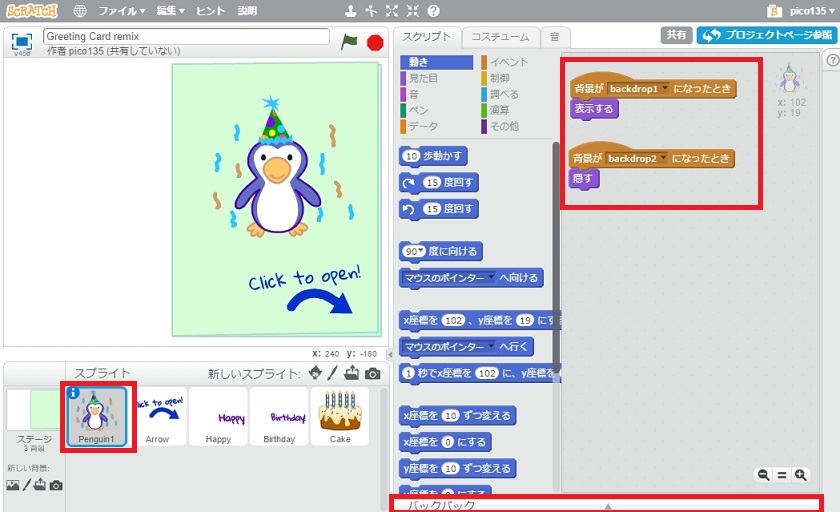
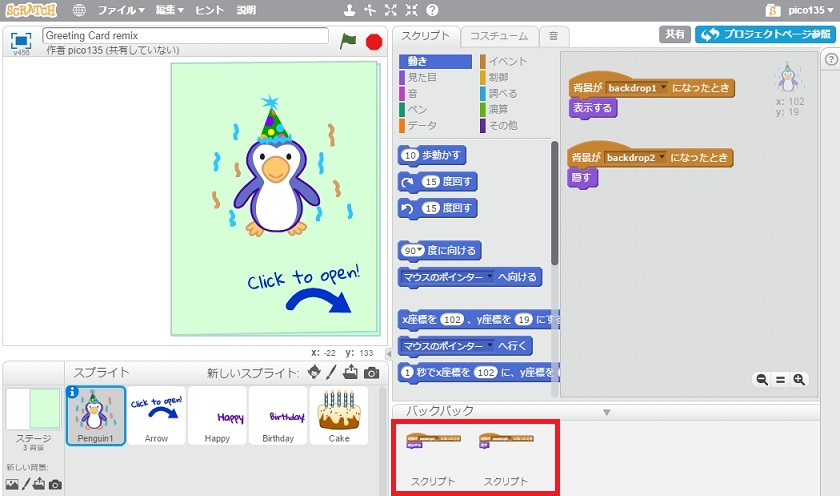
元から表紙にあるペンギンのスプライトを選択すると、設定されているブロックが表示されます。このブロックを入れ方後のスプライトにも使うため、まずは画面下にある「バックパック」をクリックしましょう。

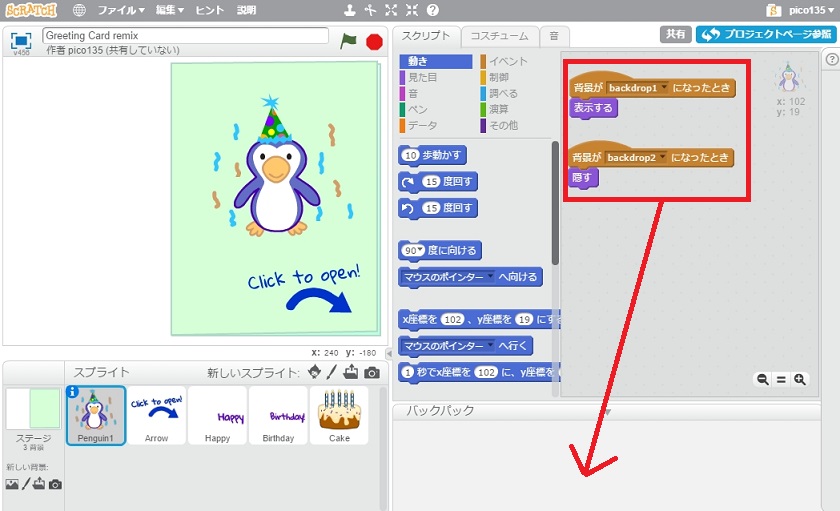
バックパックが表示されたら、上にあるブロックをバックパックまでドラッグします。

するとバックパックに追加できます。ペンギンに設定されている2つのブロックをどちらも入れておきましょう。このようにブロックを利用することで、簡単にプログラムができるのもリミックスの楽しいところです。

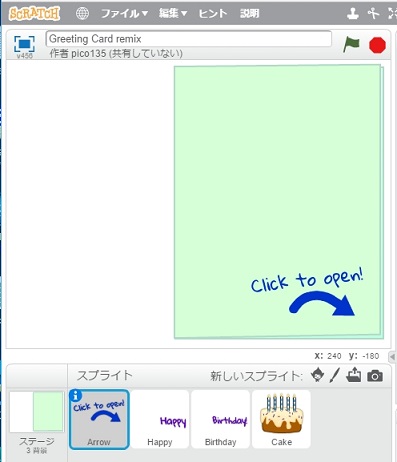
スプライトを削除する
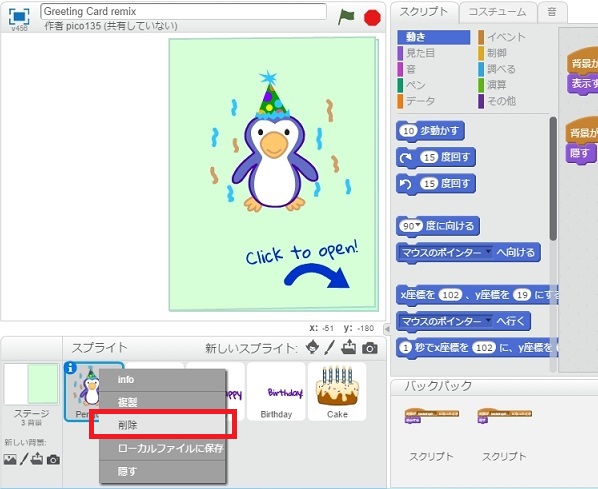
「スプライト」の一覧で対象のキャラを右クリックして、「削除」を選び、ペンギンを削除します。


新しいスプライトを追加する
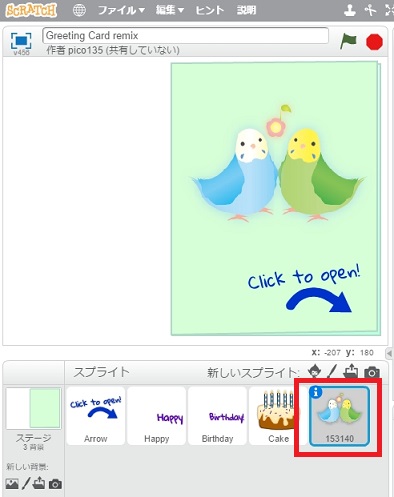
次に用意したイラストを使い、新しいスプライトを追加します。スプライトの追加方法は、過去記事「キャラやアイテムを増やす!スプライトの追加とコツをマスター」で紹介しています。わからない方はこちらをチェックしてみてください。
こうして表紙をアレンジするだけで、ずいぶんと娘の喜びそうなカードになってきました。

スクリプトを戻す
追加したインコのイラストにスクリプトを設定します。今回は、「アプリ起動時に表示して、カードをめくる動きになったら非表示にする」という、元々あったペンギンの設定をそのまま使います。
バックパックに入れておいた2種類のブロックを、追加したスプライトのスクリプトとして戻しましょう。これだけで設定完了です。

今回は、「Click to open!」の部分はそのまま使うので、これで表紙は完成です。次回は中身を変更していきたいと思います。