
グループ化でまとめれば一つの絵になる
前回に続き、Scratchのコスチュームの編集方法です。今回は、複数の絵を一つの絵としてまとめる方法と、別の絵をコスチュームに追加する方法を見ていきます。
言葉だと便利さがやや伝わりにくいですが、言うがより見るが易しで、図を見るとすぐにわかると思います。
まずは前回の記事で複製した増やしたリンゴをチェック。クリックしてみると、このようにリンゴ1つずつ個別に選択されます。

「山盛りのリンゴ」の絵として使う場合、これは意外と不便です。そんな時は「グループ化」という機能を使って、リンゴをまとめて1つの絵にしましょう。
まずは選択用のアイコンをクリックして、リンゴ全体が含まれるようにドラッグします。

するとすべてのリンゴがまとめて選択されます。これを一つの絵として扱うため、右側に並ぶボタンの一番下、「グループ」ボタンをクリックします。

オレンジの枠線の付き方がこのように変化しました。これでリンゴの絵をいくつも並べた状態ではなく、「山盛りのリンゴ」の絵として扱えます。

一つの絵になったことで、拡大・縮小も楽々です。

別の絵を追加してオリジナルのコスチュームもできる
コスチュームに絵を追加して、オリジナルのコスチュームを作成できると自由度がいっそう高まります。
続いてはそのやり方を見てみます。
「追加」ボタンを使って絵を増やす
ここではScratchに用意されているライブラリから絵を追加します。追加したいコスチュームを表示した状態で、「追加」ボタンをクリックしましょう。

自分で用意した画像の場合
自分で用意したイラストや写真を追加したいときは、「追加」ボタン横の「読み込み」ボタンをクリックしてファイルを選べばOKです。
ライブラリが表示されるので、追加したい絵を選択。「OK」ボタンをクリックします。ここではリンゴを入れるためのボウルを選びました。

コスチュームの中に別の絵が追加できました。

絵によっては分割できることも!
絵によっては、図のように複数の絵を重ねて一つの絵としている場合があります。

この絵の場合、ボウルが空のときは二つを重ねたままの方がいいですが、中身を入れたようにしたいときは茶色の部分だけの方が便利です。用途に応じて使い分けできます。
要らない方の絵は、選択して「deleteキー」を押して削除しておきましょう。

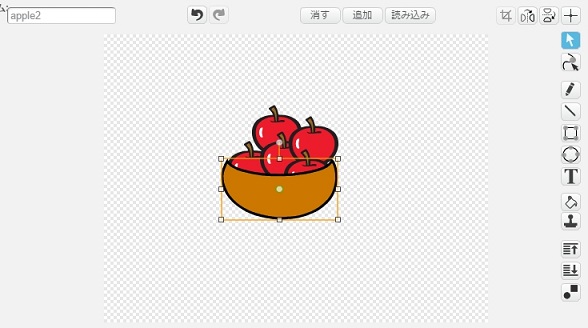
ボウルを選択して、大きさを整えましょう。リンゴとの配置を調節すると、こんな風に入れ物に入ったリンゴのコスチュームができました。

重ね順の変え方を覚えておこう
絵を組み合わせて使う場合、その重なり順はかなり重要です。
たとえば上の例の場合、先にボウルがある状態にリンゴを追加した場合、このようにリンゴが前面に出てしまい、入れ物に入っているように見えません。

こんな時は重ね順を変更できるボタンを使いましょう。
ボウルをクリックして、「レイヤーを上げる」ボタンをクリックします。

するとボウルが前面にきて、ちょうどよい具合になりました。

オリジナルのロゴ作りなど使い方はいろいろ!
Scratchのライブラリには、数種類の文字も用意されています。ここで紹介した「追加」ボタンから文字を追加すると、こんな感じのロゴも簡単にできます。

もともとは個別の文字なので、高さを変えたり配置は自由自在。絵柄の選択時に表示される○の部分をドラッグすると、傾けることもできます。

重ね順を調節したり、色を変更したりしてオリジナルのロゴを作ったら、グループ化しておくと一つの画像として扱えます。

お話作りに夢中のP子なので、ストーリー作成系に役立つ機能の紹介が続いていますが、プログラミングの王道「ゲーム」も作ってみたいような…。
ということで、次回から何回かに分けて、子どもと一緒に楽しめそうなクイズアプリ作成について見ていきたいと思います。