
Scratchには、背景をスクロールさせるブロックは用意されていませんが、配置した木などのスプライトを動かして背景が動いているように見せることはできます。
自作のスプライト量産に着手し、長めの物語を作ると息巻いている次女(小学2年)にも役立ちそうなこの仕組みを、数回に分けて紹介したいと思います。
背景が動いて見える様子をまずはチェック
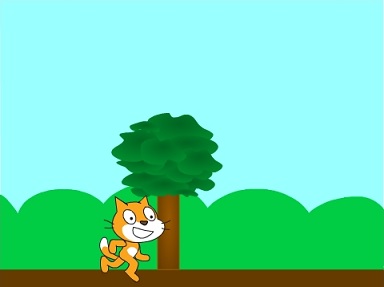
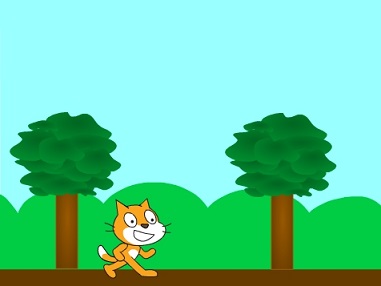
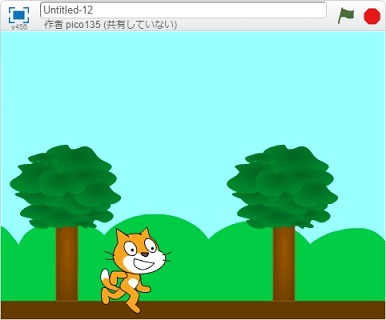
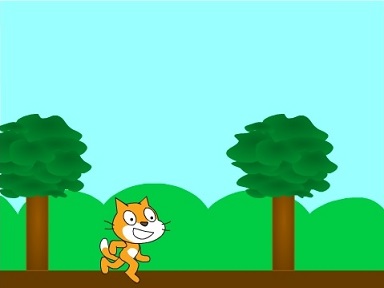
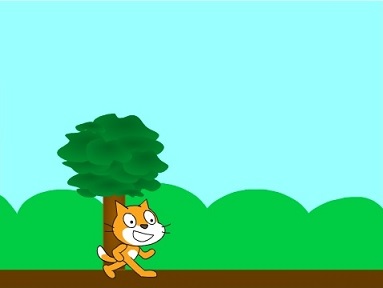
完成するとこんな具合になります。ネコはその場でトコトコと足踏みするだけですが、木などが動くことで移動しているような雰囲気を出せますね。







必要な要素を追加してネコを歩かせよう
さっそく設定していきましょう。必要な要素の追加、ネコを歩かせる方法は、これまでの記事で紹介したことのある部分なのでサっとまとめます。
最初に表示したい背景とスプライトを追加する
アプリの起動時から表示しておきたい、以下の要素をまずは追加しましょう。

- 背景の絵柄
- ネコのスプライト
- 木のスプライト 2つ(スプライトを右クリックして複写しました)
ネコの位置を決めて歩かせる
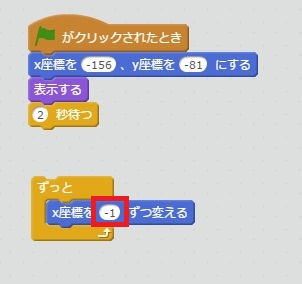
ネコの設定をします。今回はこのようにブロックを並べました。

「みどりの旗がクリックされたとき」をきっかけに、座標を決めるブロックで位置を指定。そしてセリフをプラスしています。
さらにその場でトコトコと足踏みしているように見せるため、コスチュームの切り替えを設定し、ずっと繰り返すようにしています。
位置指定、コスチュームを詳しく知りたいときは
位置の指定方法、コスチュームの切り替え方法は、過去の記事で詳しく説明しています。こちらをご覧ください。
これで実行してみると、ネコの足が動き、歩いているように見えます。


木の位置を決める
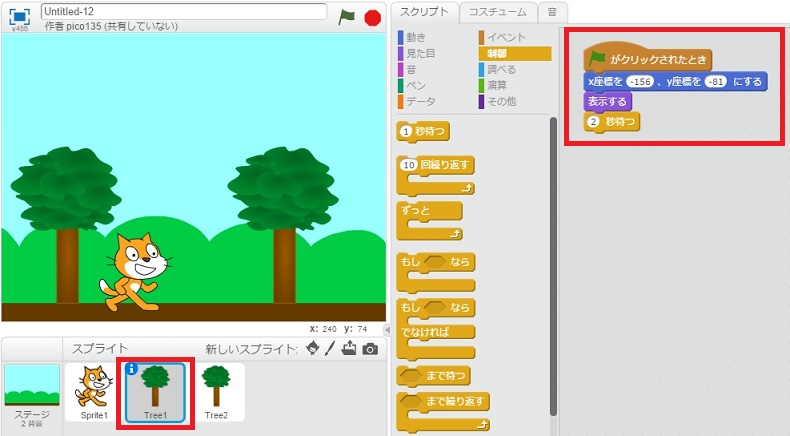
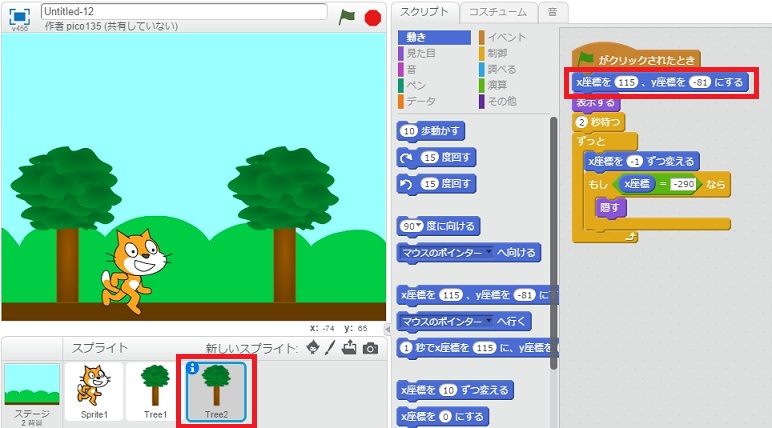
一つ目の木の位置を決めるブロックも設定しましょう。
「緑の旗がクリックされたとき」(アプリの起動)をきっかけにして、決まった位置に木が表示されるように図のようにブロックを配置します。
さらに図の例では、「2秒待つ」のブロックを付けています(ネコのセリフの後に動かし始めるため)。

背景が流れていくような動きを設定する
続いて今回のメインテーマである「背景が流れて見えるようににスプライトを動かす」設定をしていきます。
木を少しずつ左側に動かす
最初に一つ目の木に設定していきます。今回はx座標を少しずつ減らすことで左に動かしてみます。
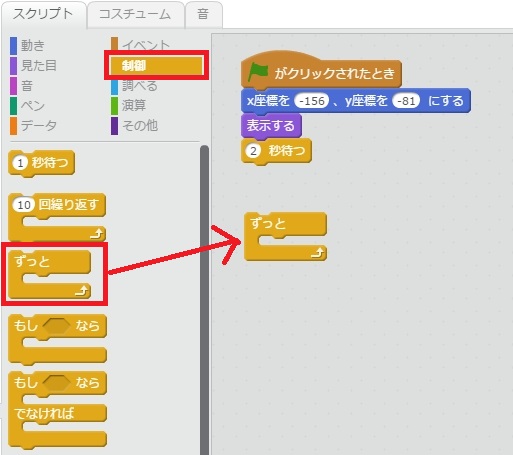
同じ動きを繰り返して移動させていくので、スクリプトの「制御」から「ずっと」ブロックを配置しましょう。

「動き」にある「x座標を○ずつ変える」ブロックを「ずっと」ブロックの中に入れます。

ブロック内の数値を変えましょう。左側に動かすには、x座標を少しずつ「-」にしていきます。今回は比較的ゆっくり動かしたいので「-1」にしてみました。

「ずっと」部分をクリックして実行してみると、設定をした左側の木だけが動きました。速さが気に入らなければ数値を変えて調節しましょう。



方法は一つではない
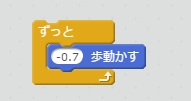
「○歩動かすブロック」を使い、図のように「-○歩」動かすようにしても上の設定と同じようにスプライトを左側に少しずつ動かすことができます。

小さな子どもの場合、こちらが先に思い浮かぶ子も多いかもしれません。Scratchのブロックの組み方は自由ですので、思いついた方法で組んでみてOKです。
端に着いた時に木を消す設定をする
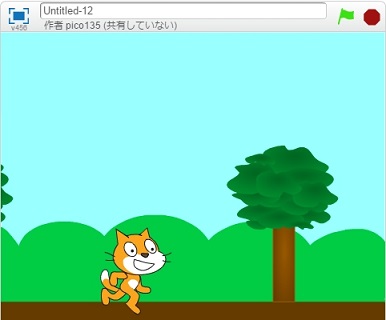
左側に「ずっと」移動させた木は、最終的にこの位置まで移動します。

ほんの少し見えた状態で止まっていますね。これは消しておきたいので、「端に着いたら隠す」という設定をしておきます。
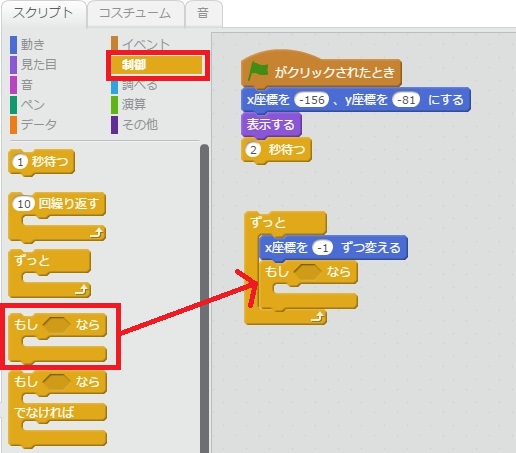
「スクリプト」の「制御」から「もし○なら」ブロックを図のように入れます。

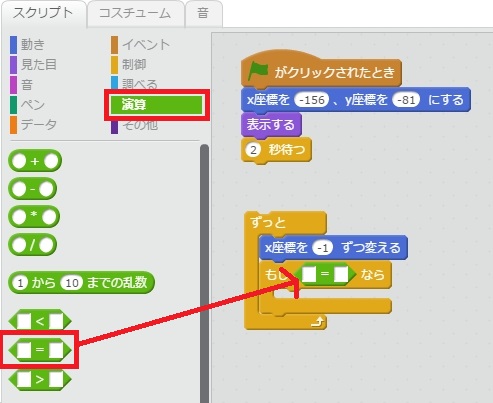
次に「演算」にある「□=□」のブロックを、「もし○なら」のブロック内にはめ込みます。ブロックをはめ込むときは、「もし○なら」ブロックの「○」の上に、「□=□」ブロックの左端が重なるようにドラッグして手を離しましょう。

さらに演算ブロックの左側に「動き」にある「x座標をはめ込み」ます。

演算ブロックの右側には数値を入れます。これで「x座標が-290になったら」という指定ができました。

「見た目」から「隠す」ブロックを配置すれば、「x座標が-290になったら木のスプライトを隠す」設定の完成です。

実行してみると、左側に移動してきた木が端まで来たら消えました。


これでOKなので、上のブロックとつなげましょう。

消えるときのx座標は調節しよう
今回の木のスプライトはx座標が-290まで移動できたので、消える位置を「-290」にしましたが、スプライトによっては-280までしか行かないもの、-290ではまだだいぶ姿が見えている場合もあります。対象によって数値を調節しましょう。
もう一本の木に同じ設定をする
もう一本の木も同じように左側に移動するよう設定します。移動の速度、最後に消す指示は同じなので、バックパックを使ってブロックをコピーし、最初に表示される位置だけ変えればOKです。

バックパックの使い方
違うキャラに同じブロックを使いたいときは、バックパック経由でコピーできます。詳しい使い方はこちらの記事で紹介しています。
ネコを前面に出す設定をする
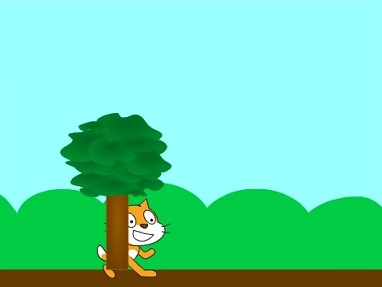
最初に表示されているネコと2本の木の設定が済んだので、一度まとめて実行してみると、図のようにネコの上を2本目の木が通っていました(^_^;)

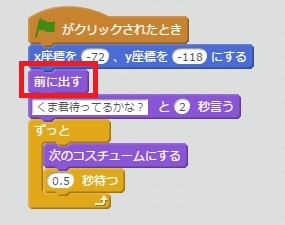
そこで「見た目」にある「前に出す」ブロックをネコのスクリプトに追加しておきます。

試してみると、ネコがちゃんと前に出ました。

これで、「スプライトを動かして背景が流れているように見せる」基本的な設定方法はOKです。
次回はネコが進んだ先に木やクマが出てくる部分を紹介したいと思います。