
Scratchを使った簡単なアプリ作り。プレイヤーが答えた内容でキャラが自己紹介するアプリの後半部分を作っていきます。前回の記事で「変数」に入れた答えを使って、キャラにセリフを言わせましょう。
自己紹介の準備を設定する
自己紹介を始めることを知らせる、ステージの中央に移動するなどの準備部分をまずは設定します。
変数を隠して、自己紹介の始まりを知らせる
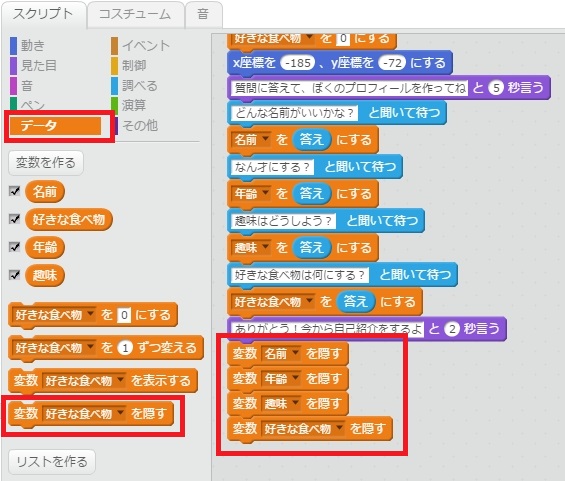
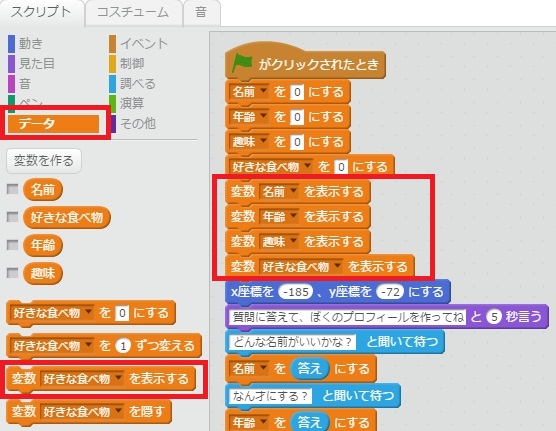
アプリを操作するプレイヤーに自己紹介が始まることを知らせるため、前回作ったブロックの下に図のようにセリフのブロックを入れました。

画面左上の変数の表示を消したいので、スクリプトの「データ」にある「変数□を隠す」を入れます。図のようにすべての質問が消えるようにします。

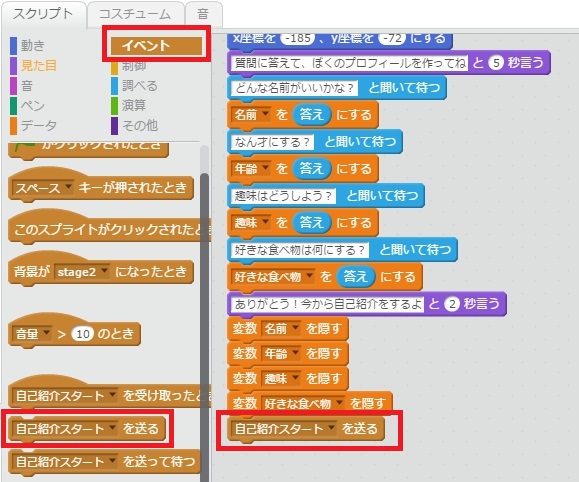
次に「イベント」から「□を送る」ブロックを入れて、「自己紹介スタート」というメッセージ新規メッセージを作ります。

ネコを移動させる
「発表します」の雰囲気をアップさせるため、ネコをステージの中央に移動させます。
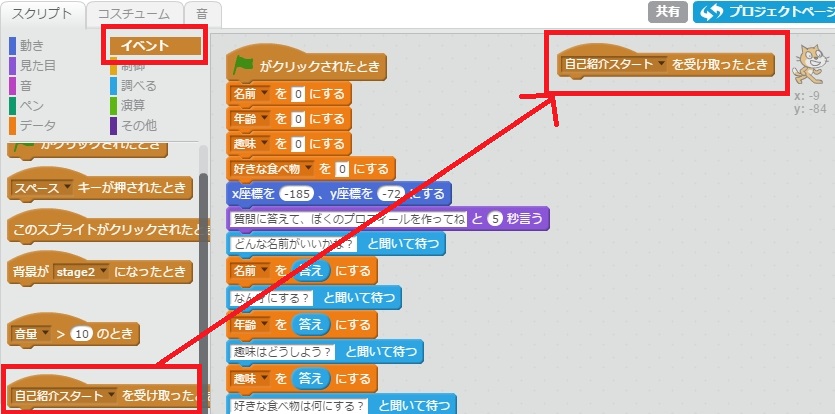
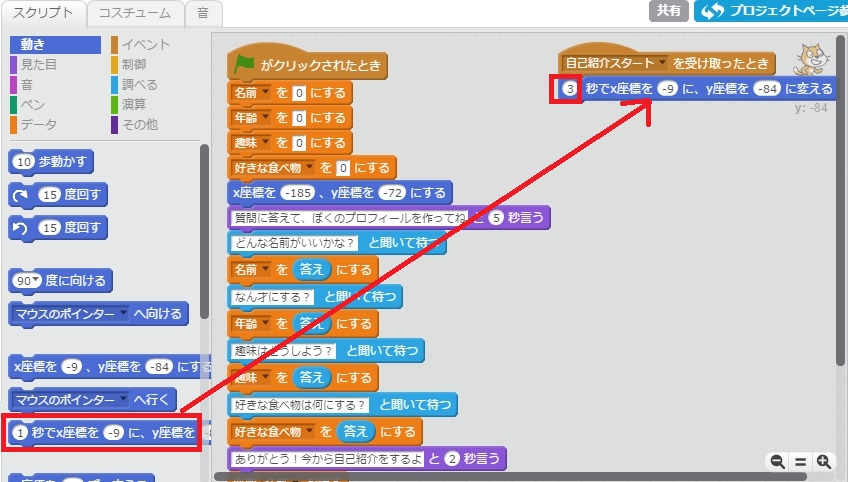
先ほど設定した「自己紹介スタート」のメッセージをきっかけにするため、「イベント」から「自己紹介スタートを受け取ったとき」ブロックを入れます。

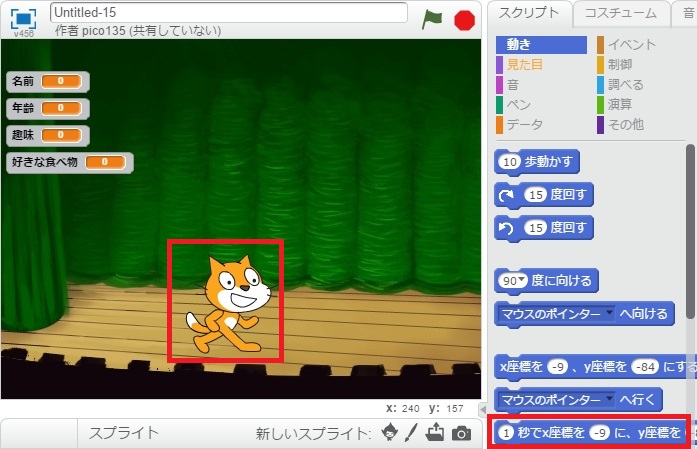
移動後の位置にネコを動かすと、「動き」にある座標を示すブロックの数値が変化します。

「○秒でx座標を○に、y座標を○に」をつなげて、秒数を調節しましょう(図では「3」秒)。

ここまでの設定で緑の旗をクリックして実行してみると…
プレイヤーの答えの入力が終わると、変数が非表示になり、ネコがセリフを言います。

ステージ中央に移動しました。

帽子などを足す
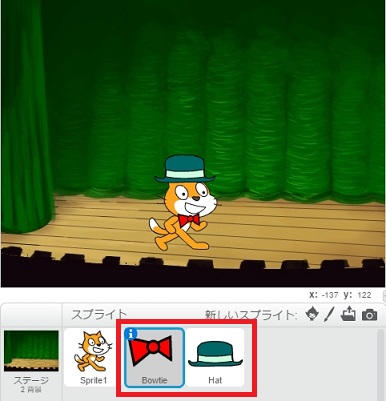
自己紹介の雰囲気を盛り上げるため、アクセサリーもプラスしました。ライブラリから挿入したら、こちらの記事の要領で大きさを調節して配置します。

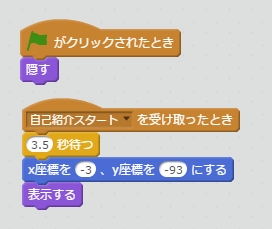
次のポイント通りにブロックをつなげます。
- アプリの起動時は隠しておく
- 「自己紹介スタート」の受け取りをきっかけに、移動の秒数を待つ
- 位置を指定して表示させる
蝶ネクタイのブロックはこちらです。帽子の方も位置を変えるだけです。

変数の表示ブロックを追加する
自己紹介の始まりに合わせて変数が隠れるようにしたので、次の起動時に再度変数が表示されるように、「データ」にあるブロックを図のように足しておきましょう。

これで自己紹介の準備ができました。
自己紹介のセリフを設定する
自己紹介のセリフを入れていきましょう。使うブロックは同じですが、セリフを入力するか、変数にするかがポイントです。
なお、図の例では、自己紹介開始前に2秒待つブロックを入れて、少し間を取っています。
決まったセリフを入れる
自己紹介の中で「常に同じこと」を言う部分は、通常のセリフとして入れましょう。

変数を使ってセリフを入れる
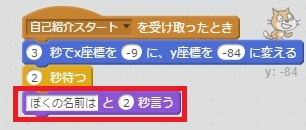
プレイヤーが入力した内容を言わせたい部分は、セリフのブロックに「データ」にある変数のブロックをはめ込みます。「名前」の変数を言わせたいときは、図のようになります。

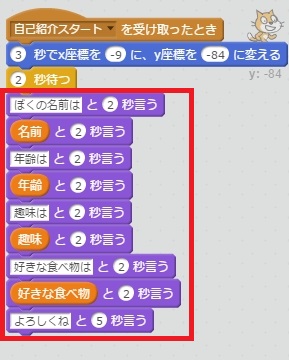
決まったセリフと変数を言わせる部分を組み合わせて、その他のセリフも設定しましょう。

これで設定は完了です。試しに実行してみましょう。「名前」などの変数を使った部分は、プレイヤーの入力内容に合わせてその都度セリフが変化します。


別の答えを入力すると…


キャラとプレイヤーでやり取りするアプリの作成はこれで終了です。今度はもう少し高度なアプリにも挑戦していきたいと思います。