
「Scratchで迷路を作ろう」2回目の今回は、前回背景で作った迷路をキャラがきちんと歩けるように設定していきます。前回挙げた「やることリスト」の以下の部分です。
- 矢印キーでネコを動かす
- ネコが道からはみ出せないようにする
- ゴールした時にネコにセリフを言わせる
矢印キーでネコを動かす設定をしよう
迷路内を動かすキャラの設定をしていきます。図ではネコのスクリプトを使っていますが、自分で描いた記号など、他のスプライトを使ってももちろんOKです。
最初の配置や大きさを決める
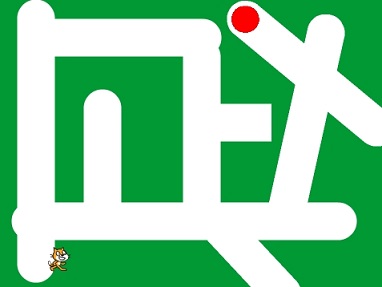
迷路の道幅に合わせて、ネコを小さくします。画面上の「縮小」アイコンをクリックし、対象のスプライトをクリックして、大きさを調節しましょう。
今回の迷路では、道の端にぶつかったら反対側に数歩動く設定にすることで、キャラが「道からはみ出さずに歩くように設定します。そのため迷路内を動くキャラは、道幅より一回り小さくしておきます。ネコであれば図のような大きさ位です。

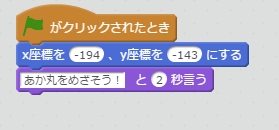
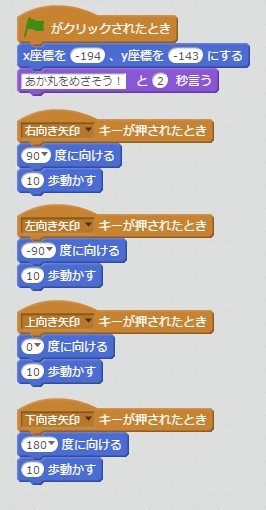
スタート地点にキャラを配置したら、アプリの起動時にその場所にネコが配置されるようにします。さらにセリフも付け足してみました。
ブロックのつなげ方はこんな具合です。(位置の指定を詳しく知りたい方はコチラ、セリフについて詳しく知りたい方はコチラをご覧ください)

アプリ起動時の画面の状態はこのようになります。これでスタートの準備ができました。

右矢印キーでネコを右に動かそう
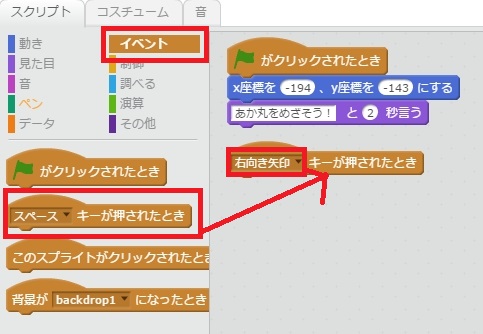
次にネコを矢印キーで動かすためのブロックを並べましょう。まずはスクリプトの「イベント」にある「スペースキーが押されたとき」のブロックをドラッグして、対象のキー部分を「右向き矢印」に変更します。

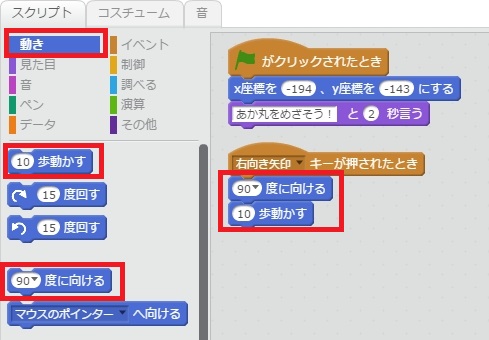
右矢印を押した時は右方向に動かしたいので、スクリプトの「動き」から「90度に向ける」ブロックと「10歩動かす」ブロックをつなげます。

これで右矢印キーを押すと、ネコが右側に移動する設定ができました。試しにキーを押してみるとこのように動きました。


ブロックをコピーして他のキーの設定もする
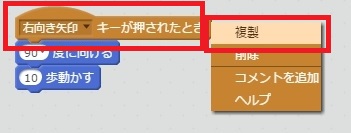
右矢印キー用のブロックをコピーして、他のキーでの動きも設定しましょう。右矢印用のブロックを右クリックし、「複写」を選択して、左上下用に3つコピーします。

それぞれのキーと、向きを図のように変えれば、上下左右の矢印キーを使って、それぞれの方向に動かすことができます。

ネコの回転方法を制限しよう
ここまでの設定で、左矢印キーを押してネコを左側に動かしてみると、図のように逆さまに向いてしまいます。

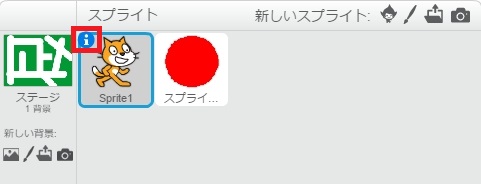
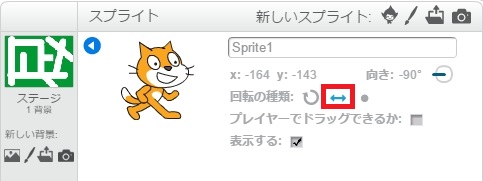
これを修正するには、ネコの「回転の種類」を制限します。画面左下のスプライトの一覧でネコを選択し、表示される青いアイコンをクリックしましょう。

スプライトの詳細が表示されたら、「回転の種類」で左右のみ回転する設定をクリックすればOKです。

道からはみ出さないようにする
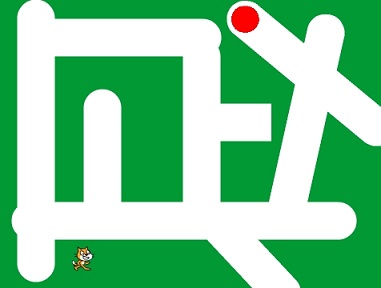
道の部分からはみ出せないようにするため、特定の色に触れたら跳ね返るように設定しておきましょう。図の例では、緑色の部分に触れたら跳ね返るようにします。
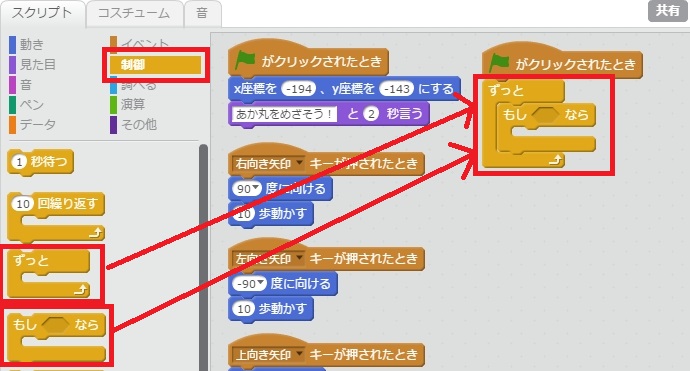
ゲームが起動している間はずっと跳ね返るようにしたいので、「スクリプト」の「イベント」から「緑の旗がクリックされたら」を配置し、「制御」にある「ずっと」ブロックをつなげます。
さらに条件を指定するための「もし○なら」ブロックを図のように入れましょう。

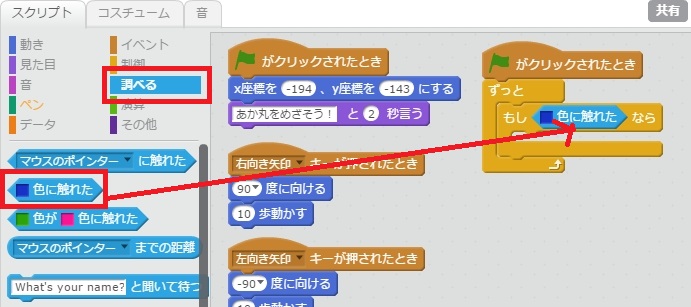
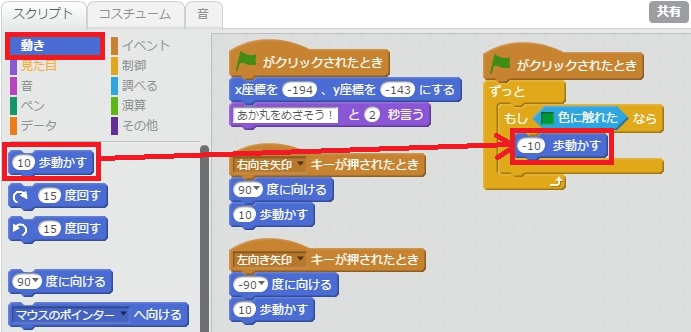
次に「調べる」にある「□色に触れた」ブロックを、「もし」ブロックにはめ込みます。

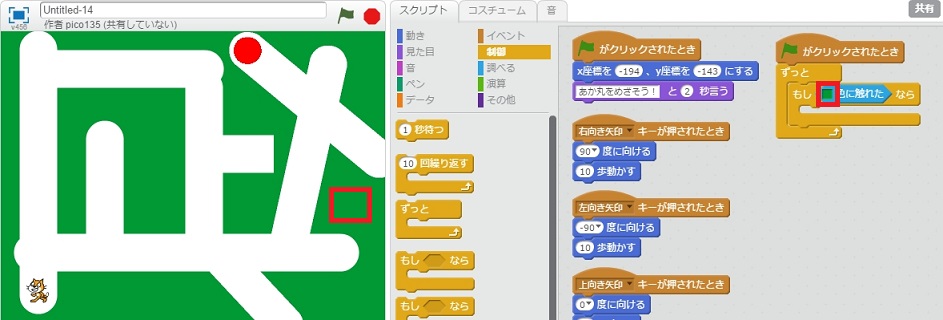
「□色に触れた」ブロックの色部分をクリックして、ステージ内の緑の部分をクリック。すると、□が緑に変化します。

「動き」から、「10歩動かす」のブロックを図のようにを入れて、歩数部分を「-10」に変更しましょう。

きちんと跳ね返るかを試してみましょう。なおここで重要なのが、ステージの上にある「緑の旗」をクリックして(クリックされた状態にして)から、動かすことです。
緑の旗を押さなくても、矢印キーでネコは動くのですが、跳ね返す設定が動くのは「緑の旗」をクリックしたとき(つまりアプリの起動中)だけなので、緑部分も素通りしてしまいます。
緑の旗をクリックし、アプリが起動中の状態にして試すと、緑色に触れると跳ね返り、図のように迷路の道部分からはみ出すことができなくなっているはずです。

上手く跳ね返らないときは
道幅とキャラの大きさによって、適した跳ね返りの幅は異なります。上手く道内に収まらないときは、跳ね返り時の歩数を変更する、キャラのサイズを変更するなど調節してみましょう。
ゴールした時の設定をしよう
最後に、ゴールしたときにそれがわかるようなアクションを設定しましょう。図の例では、ゴールの赤丸に触れたら、ネコが「ゴール!」と言うようにします。
ゴールの条件を設定する
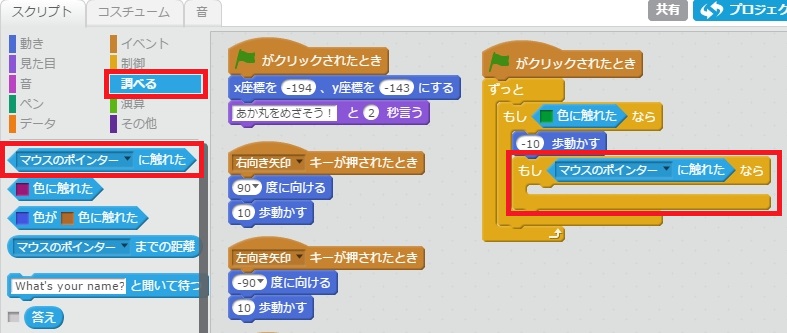
まずはゴールの条件を設定するため、スクリプトの「制御」から「もし」ブロックを図の位置に配置して、「調べる」にある「マウスのポインターに触れたら」ブロックをはめ込みます。

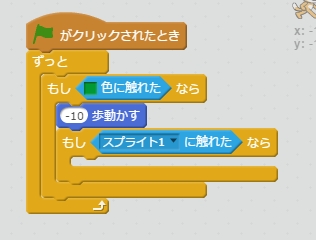
条件の部分を、「スプライト1」(赤い丸のスプライト)に変更します。

セリフを入れる
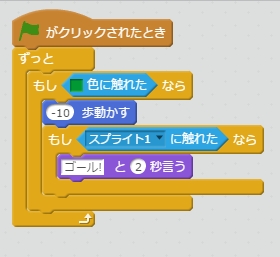
最後にゴール時のセリフを入れます。スクリプトの「見た目」からセリフ用のブロックを図の位置に配置し、セリフを変えればOKです。

キャラを動かしてみると、赤い丸(スプライト1)に触れた時に、「ゴール!」とセリフを言いました。

これで簡単な迷路が完成です。
迷路作成の基本的な設定がわかったところで、次回はもっと大きい迷路作りについて紹介します。小学生でも無理なく作れる方法で、大きい迷路を作成したいと思います。