
Scratchでの迷路作りでは、低学年くらいでも作りやすいようにと、直線を太くした方法を紹介したのですが、「ゴールが分かりにくい」迷路が作れないという難点があり、迷路好きの次女から
もっと難しい迷路にしたい
という不満が出るような気もします(^_^;)
そこで今回は、背景を複数枚組み合わせて迷路を作る方法を考えてみます。
小学生でも作れる!がポイント
「迷路作成-1」の記事にも書きましたが、細い線を使うと一枚の背景でもある程度難易度のある迷路が作れます。

しかしこのように細い線で道を表していくのは意外にも難しく、すぐにズレる線に大人でもウンザリします。
そこで太い線を使う点はそのままに、「少し難易度の高い迷路をできるだけ簡単に作りたい」と考えて思いついたのが、背景を何枚も組み合わせる方法です。スタートとゴールの背景を別にすることで、ゴールの地点が最初は見えない、かつ広い迷路を作ることができます。
複数の背景に分けて迷路を作る
それでは背景を作っていきましょう。今回作る迷路の場合、1枚目の背景の端まで来たら2枚目を表示…というように背景を切り替えるので、前の背景と次の背景で道がつながるようにすることが最初のポイントです。
そこで基本となる何本かの道を引いた状態で、まずは背景をコピーしてしまいましょう。こうすることで低学年など小さな子どもでも、簡単に道をつなげられます。
基本の道ができたらコピーして背景を増やす
「背景」タブを選択して最初の背景を作りましょう(作り方の詳細がわからない場合は「迷路作成-1」記事参照)。まずは基本となる道を数本(図では2本)引きます。

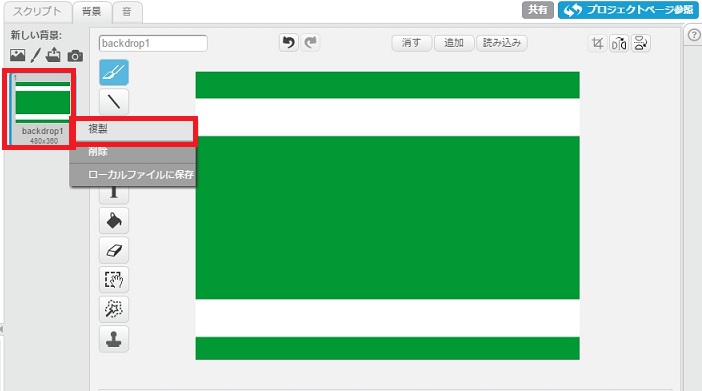
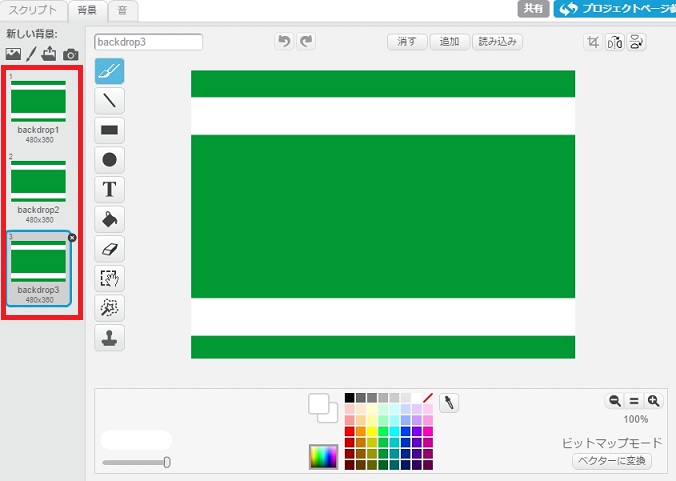
この状態で背景をコピーします。背景を右クリックして、「複製」を選び、必要な枚数に増やします。図では同じ背景が3枚になるようにしました。


最初と最後の部分を行き止まりにする
背景を切り替えて使う関係上、スタートの前とゴールの後は行き止まりにしておく必要があります。迷路の仕組み自体は「迷路作成-2」の記事と同じく、「緑の部分は通れない」ようにするので、緑の四角形を描き足して行き止まりにしておけばOKです。
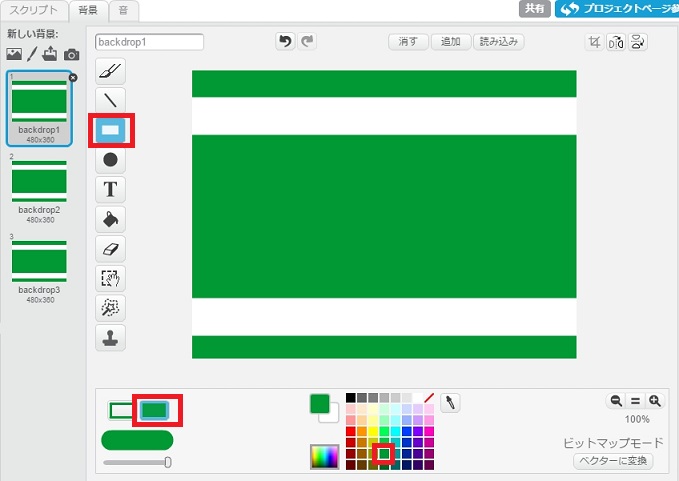
「四角形」のアイコンをクリックして、塗りつぶしの四角を選択して、緑色を選択します。

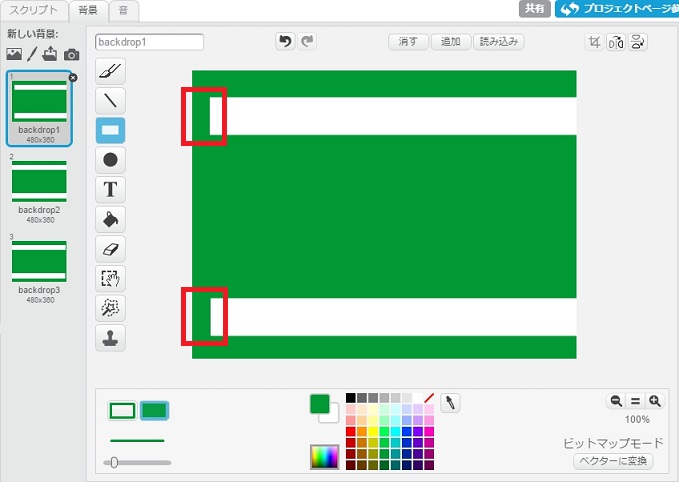
必要な部分に細い四角を描いて行き止まりにします。一枚目の背景(図の場合は「backdrop1」)は、スタート地点より左側になる2か所を行き止まりにしました。

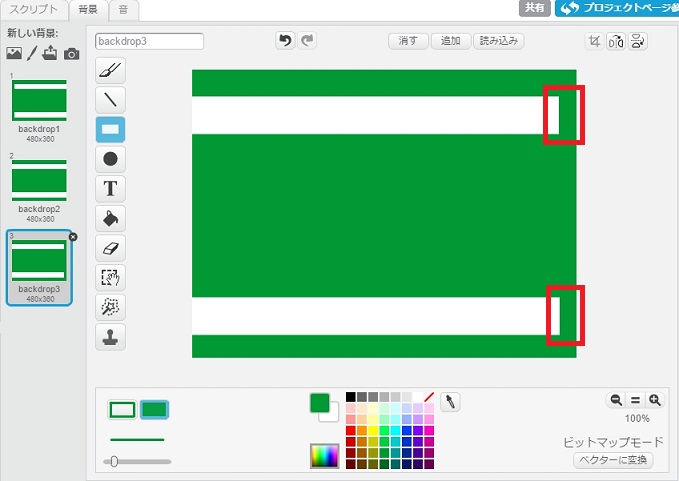
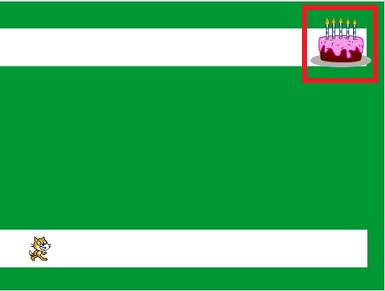
さらに一番右に位置する背景(図の場合は「backdrop3」)は、ゴール地点より右側になる2か所を行き止まりにしました。これで準備完了です。

上下にも背景をつなげる場合
図の例では、画面の右端まで来たら「次の背景」に切り替えるように設定するため、一枚目と最後の部分を行き止まりにしました。左右だけでなく、上下にも迷路をつなげる場合は、一枚目の背景のスタート地点より下、一番上に位置する背景のゴール地点より上になる部分も行き止まりにします。
必要なスプライトを配置する
迷路内を移動するスプライト(図ではネコ)と、ゴール地点を示すスプライト(図ではケーキ)を配置しましょう。
スタート地点にネコを配置
まずはネコをスタートの地点に配置し、図のようにセリフを言わせる設定をします。

スタート地点のネコの配置方法は「迷路作成-2」の記事とほぼ同じですので、ここではサっと見ていきます。わからない箇所があれば、「迷路作成-2」の記事で確認してください。
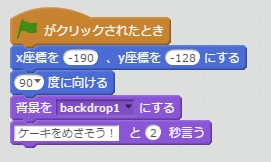
なお「迷路作成-2」の記事と違う点は、ネコの向きを指定するブロックと最初に表示する背景を指定するブロックが増えている点です。ネコの向きを変えるブロックはスクリプトの「動き」に、背景を指定するブロックはスクリプトの「見た目」にあります。ブロックの並べ方とポイントはこちらの通りです。

- きっかけは緑の旗をクリック(=アプリの起動)
- スタート位置にくるよう座標を指定
- 進行方向(右)を向かせる
- スタート地点の背景(図では「backdrop1」)を表示
- セリフを言わせる
ゴール地点を決める
次にゴール地点にスプライトを配置します。図の例では、ゴールのケーキは3枚目の背景(「backdrop3」)に配置したいので、3枚目の背景を表示した状態でケーキの位置を決めます。
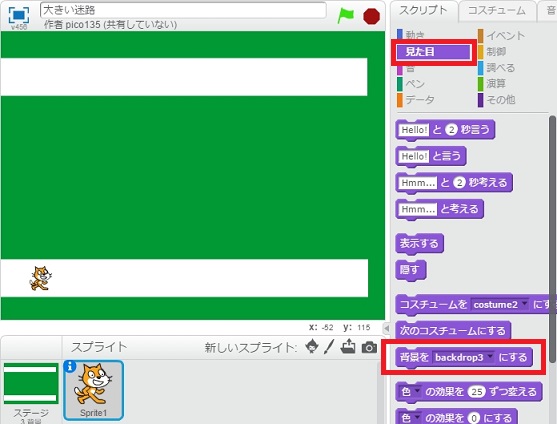
表示する背景を変えるには、「スクリプト」の「見た目」で「背景を□にする」ブロックをクリックして、表示したい背景(図では「backdrop3」)を選択します。その後「背景をbackdrop3にする」をクリックすると、「backdrop3」の背景が表示されます。

ここではゴール地点として、ライブラリからケーキのスプライトを選んでサイズを整えました。

ゴールを示すケーキは、3枚目の背景表示時以外は不要なので、表示と非表示を切り替える設定が必要です。ケーキを選択して、図のようにブロックを並べましょう。
- スタート時点では非表示
- 3枚目の背景(図では「backdrop3」)になったときに表示
- 3枚目から2枚目の背景に戻った時は非表示

これでスタート時点の準備が整いました。
ネコを動かす設定をする
次にネコを動かす設定をします。こちら「迷路作成-2」の記事で紹介したものとほぼ同じです。
矢印キーを使ってネコを歩かせる
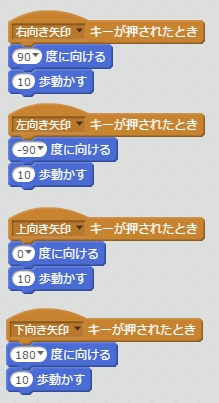
ネコの歩かせ方は、「迷路作成-2」と同じです。図のようにそれぞれの上下左右分のキーの設定をしましょう。

道からはみ出さないように設定する
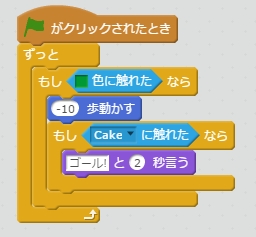
緑の部分にはみ出さないようにする設定も、「迷路作成-2」と同じです。図のようにブロックを並べましょう。

「ゴール!」と言わせるきっかけとなる部分は、今回ゴールに設定したケーキのスプライト(「Cake」)を選んでおきます。
背景を切り替える設定をしよう
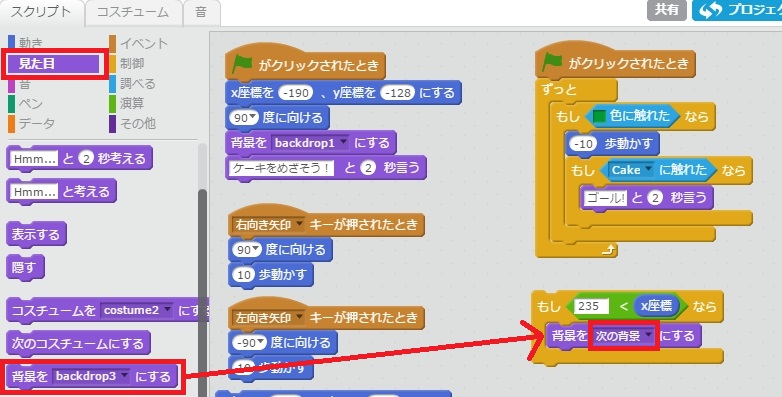
今回の最大のポイントとなる、背景の切り替えを設定していきましょう。ネコが画面の端まできたら、次の背景になるようブロックを並べます。
次の背景に進むための設定をする
ネコが迷路の右端に来たら次の背景を表示するには、ネコの横の位置を表すx座標が一定の数値を超えたら、次の背景になるようブロックを並べます。
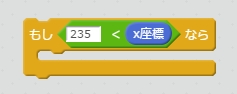
まずはスクリプトの「制御」から「もし□なら」ブロックを配置し、その中に「演算」にある「□<□」ブロックをはめ込みます。

今回は、x座標が「235」以上になったときに次の背景にしたいので、左側の□に235と入力し、右側の□にはスクリプトの「動き」にある「x座標」のブロックを入れます。

次に「見た目」にある「背景を□にする」ブロックを図の位置に入れて、表示する背景部分を「次の背景」にします。これでネコが画面の右端に寄りx座標235を超えたときに次の背景に切り替わります。

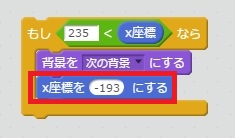
背景が切り替わった時の位置を指定する
ここで必要なのが、背景が切り替わると同時にネコの位置を画面の左の方に戻すことです。背景の切り替えの後に、位置を指定するブロックを入れましょう。
y座標の数値は変えず、x座標の数値だけが画面左側になるようにしたいので、「x座標を□にする」ブロックを入れて数値を指定します。

これで背景切り替えの設定ができたので、図の位置にブロックをはめます。

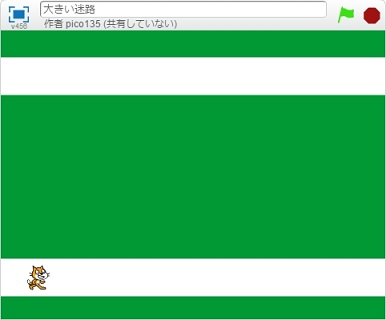
なお、動きをテストするには、ステージ上の緑の旗をクリックして、背景切り替え用のスクリプトを実行した状態でネコを右に進めます。端まで行くと背景が切り替わり、ネコの位置も変わります。


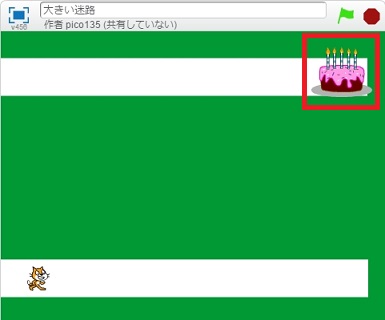
さらに進めて3枚目の背景になると、ゴールのケーキも表示されました。

前の背景に戻すための設定をする
迷路なので、道に迷って前の背景に戻ってくることもあります。先に進む場合の設定とは逆に、x座標が一定の数値(図では-206)より小さくなったら、前の背景に切り替わるよう設定しておきましょう。
先に進む場合と同じように、背景が切り替わったときの位置も設定しておきます。ブロックの中身、はめる位置は、図の通りです。

これで背景を行ったり来たりできるようになりました。
上手く動かないときはサイズを調節しよう
背景の行ったり来たりや、緑にはみ出さないようにする設定が上手くいかないときは、跳ね返る歩数やスプライトを小さくする、スタートとゴールの行き止まりのサイズを大きくする、背景の切り替え時のx座標の数値を増減してみるなど、大きさを調節して試してみましょう。
背景に道を描き足して迷路を仕上げよう!
あとは背景の迷路を作り込みます。白の線を描き足すのはもちろん、緑の線や四角を使って行き止まりを作りましょう。
背景のコピーを取っておくと安心
背景を描き足す前に、プロジェクトをコピーして、コピーの方に手を加えると、元に戻したいときに便利です。「ファイル」をクリックして、「コピーを保存」を選択するだけでコピーできます。

こんな迷路が完成!
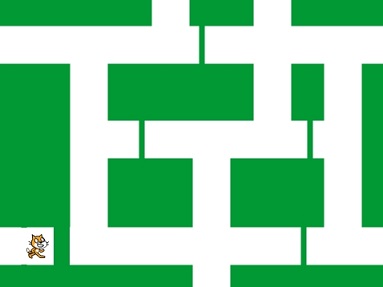
今回はこのような迷路になりました。1枚目の左下からスタート!

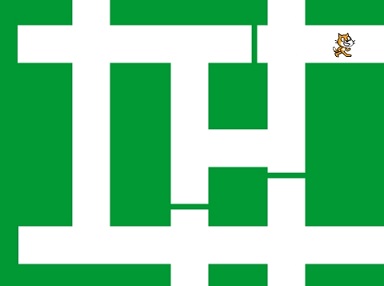
端まで行くと…

次の背景に切り替わりますが、行き止まりのことも…

一度前の画面に戻り

正しい道へ

ゴールのケーキに触れたらゴールです。

背景が1枚だけの迷路より、ずいぶんと複雑にできました。今回は横に3枚並べましたが、上下にもプラスするなど背景の枚数を増やすとかなり難しい迷路にもできます。
行き止まりの注意点
完成図の上から3枚目のように、背景が切り替わってすぐに行き止まりを作る場合、あまりにギリギリの位置に行き止まりを設定すると、跳ね返ったネコが前の背景に戻ってきてしまい、なんで進めないのかが分かりにくくなってしまいます。スプライトが入り切れるようある程度ゆとりを持たせた位置に行き止まりを作るのがおすすめです。
迷路の作り方シリーズは、今回で終了となります。次の記事ではまた別のアプリ作りに挑戦したいと思います。