
Scratch(スクラッチ)での「落ちてくる障害物を避けるゲーム」作りも今回で最後。ゲームの要とも言える「ネコのライフ」に関する設定をしていきます。ここで登場するのが「変数」です。
「変数とはなんだ?」と頭で理解しようと思うと意外と小難しいのですが、使い方を見てみると「こういうときは変数でできるんだな」と、理解できると思います。とりあえず見ていきましょう!
ネコにライフを設定する
今回行うミッションはこの4つです。変数を使って作成していきます。
- ネコの最初のライフ数を設定する(今回は3)
- 雪がぶつかったメッセージを受け取ったらライフを1減らす
- ライフが0になったらそのことを知らせるメッセージを送る
- ライフが0になった知らせを受け取ったら、ネコと背景をゲームオーバーの状態に切り替えて雪を止める
新しい変数を作る
今回のライフのように、アプリの実行中に数値が変化するものは「変数」で作れます。まずはネコのライフを管理するための変数を作成しましょう。
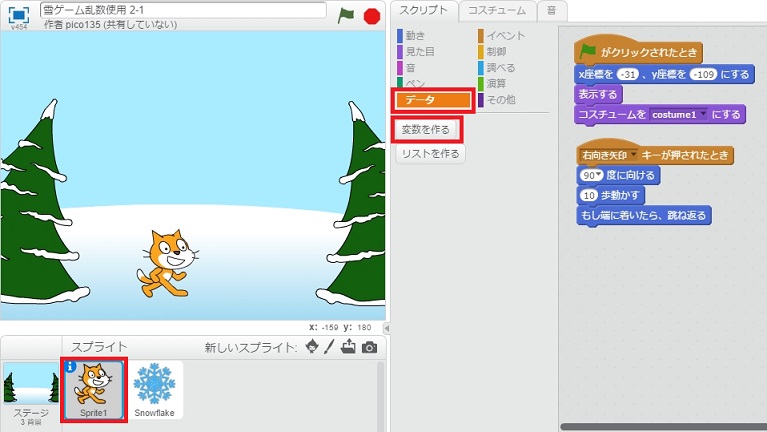
対象のスプライト(今回はネコ)を選択したら、「スクリプト」の「データ」を表示して、「変数を作る」をクリックします。

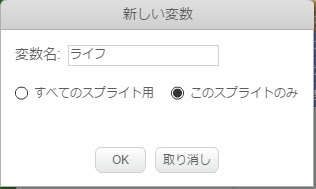
「新しい変数」作成用の画面が表示されたら、「変数名」を入力します。後からわかりやすいものにしておけばOKです。今回はネコだけに使えればよい変数なので、「このスプライトのみ」を選択、「OK」ボタンをクリックします。

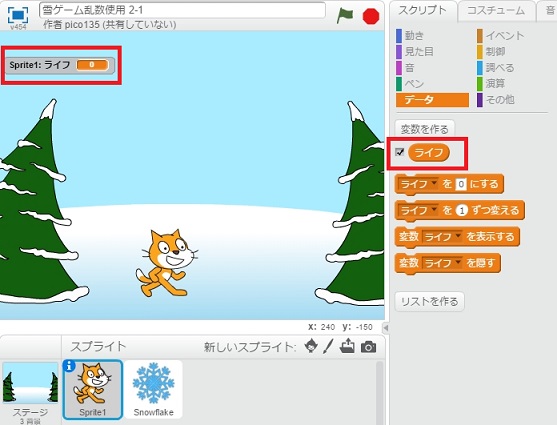
すると変数が作成され、アプリの左上にライフが表示されました。

最初の持ちライフを設定する
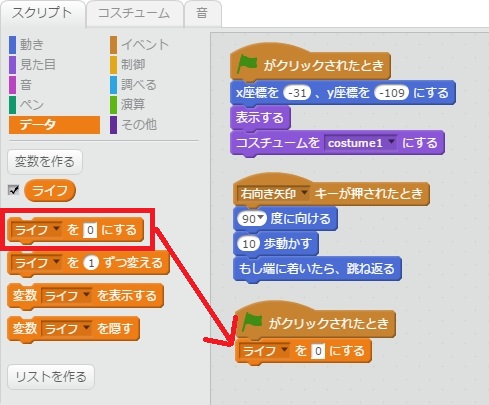
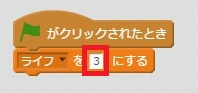
次にネコに持ちライフを与えましょう。ゲームの起動時に「3」のライフを持たせたいので、「イベント」の「緑の旗をクリック」ブロックをきっかけとして配置し、「データ」の「ライフを0にする」ブロックをその下に付けます。

そして持ちライフ数を「3」に変更すれば、「ゲームの起動時にネコは3のライフを持っている」の設定ができました。

雪にぶつかったらライフが減るようにする
続いて、雪にぶつかったときにライフ減るように設定していきます。
そのために使うのが、雪のスプライトに設定しておいた「ネコとぶつかったときに「ヒットを送る」の仕組みです。この図の部分ですね。

ライフが-1される仕組みを作る
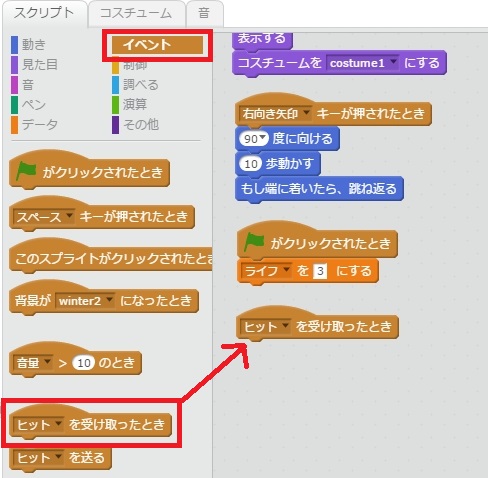
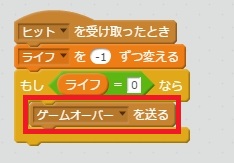
「ヒット」のメッセージを受け取ったら、ライフを1減らすという指示を出したいので、まずは「スクリプト」の「イベント」にある「ヒットを受け取ったとき」ブロックを配置します。

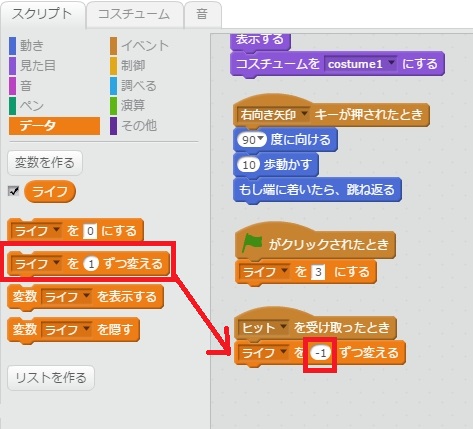
次に「データ」にある「ライフを〇ずつ変える」ブロックを付け、変化する数値の部分を「-1」に変更します。

これで雪がぶつかるごとにライフが1ずつ減るようになりました。
ゲームオーバーの条件を設定する
さらにライフが0になったらゲームオーバーになるようにブロックをつなげます。
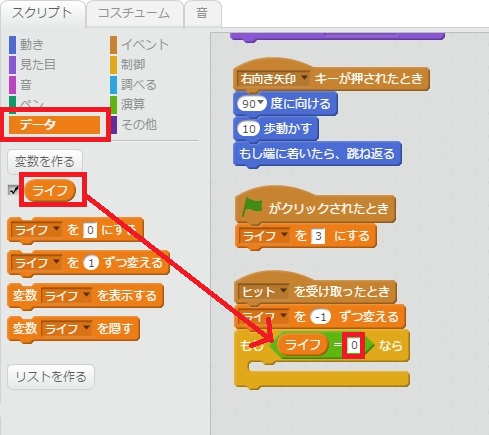
「ライフが0になったとき」と仮定した場合の動きを指示するので、「制御」にある「もし〇なら」ブロックを使います。

「もし」の条件には「ライフ=0」を指定したいので、「演算」にある「〇=〇」のブロックを「もし〇なら」ブロックにはめ込みます。

さらに緑のブロックの中に「データ」にある「ライフ」をはめ込み、右側に「0」を入力します。

ライフが0になった時には、「ゲームオーバー」というメッセージを送るようにしたいので、「イベント」から「〇〇を送る」ブロックを図のように真ん中に入れ、「新しいメッセージ」を選んで「ゲームオーバー」を知らせるメッセージを作りました。

これでライフに関する必要な設定ができました。
ライフの見た目は変えられる
画面左上に表示されているライフをダブルクリックすると、ライフの見た目が変化します(普通の表示→大きな表示→スライダーの順)。
 普通の表示
普通の表示
 大きな表示
大きな表示
今回のアプリでは下の図の「大きな表示」に変更しました。
なお、アプリの内容によって、ライフを画面上に表示したくないという場合は、「スクリプト」の「データ」にある「変数〇〇を隠す」ブロックを使えば非表示にすることもできます。
ゲームオーバーになった時の画面を設定する
ゲームオーバーを知らせるために画面が変化するよう設定しておきます。今回は、以下の3つを行いう設定にしました。
- ネコの色を変える
- 背景を変える
- 雪が降るのを止める
ライフが0という条件を満たしたら「ゲームオーバー」のメッセージを送り、その受け取りをきっかけに上記の変更を実行させるという流れです。
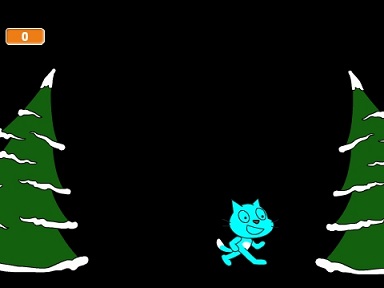
ネコと背景の見た目を変える
ネコと背景の見た目を変えるには、こちらの記事の時点で作っておいた、水色のネコ(costume3)と、黒い背景(winter2)を使います。
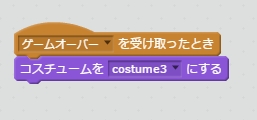
まずはネコです。ライフが0になった時に送られる「ゲームオーバー」のメッセージを受け取った時をきっかけに、見た目を「costume3」にする図のブロックを、ネコのスクリプトに追加します。

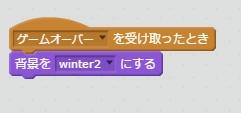
続いて背景です。こちらも同様に「ゲームオーバー」のメッセージを受け取った時をきっかけに、見た目を「winter2」にする図のブロックを、背景のスクリプトに追加すればOKです。

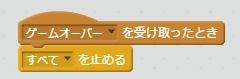
雪が降るのを止める
最後に雪が降るのを止めるため、次のブロックを追加しましょう。「すべてを止める」は、「スクリプト」の「制御」にあるブロックです。

対象を「すべて」としているので、雪とネコのどちらのスクリプトに配置してもOKです。今回はわかりやすく雪のスクリプトに配置しておきました。
試しに実行してみると、雪がぶつかるとライフが減り、0になるとゲームオーバーになりました!


数回に渡り続けてきた「雪避けゲーム」作成もこれで無事完成です。
ここで紹介した仕組みを利用すれば、避けるのとは逆に「落ちてくるものをキャッチするゲーム」にアレンジも楽しめますね。