
前回、表紙をアレンジしたScratchでのバースデーカード作り。3回目の今回は、カードの中の文字を変更してみます。名前を入れる、オリジナルの言葉に変えるなどすると、より喜ばれるカードになります。
前回の表紙のイラスト同様に、リミックス元の文字に設定されているスクリプトをチェックして、使える部分は利用するのがポイントです。
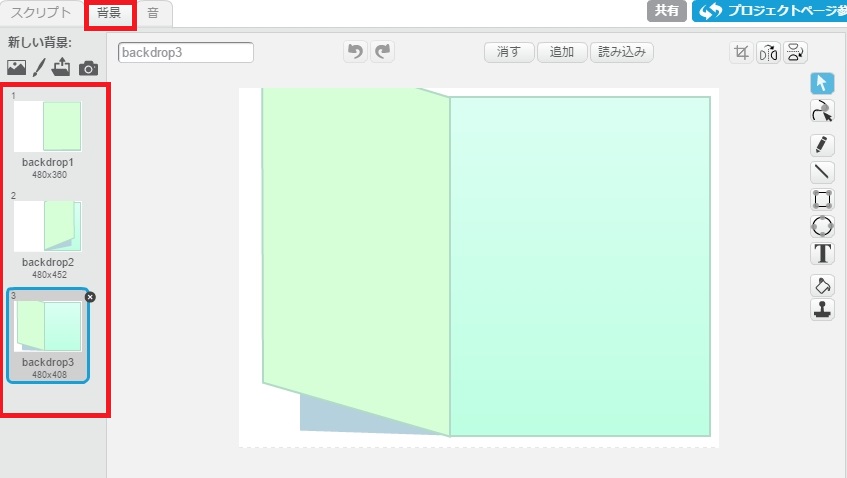
背景の種類と働きをチェック
このカードのプロジェクトでは、何らかの動きを実行するタイミングとして「背景が〇〇になったとき」が何度も使われています。
表紙(backdrop1)、めくっている途中(backdrop2)、開いた後(backdrop3)の3種類の背景があること、それぞれの名前を覚えておきましょう。

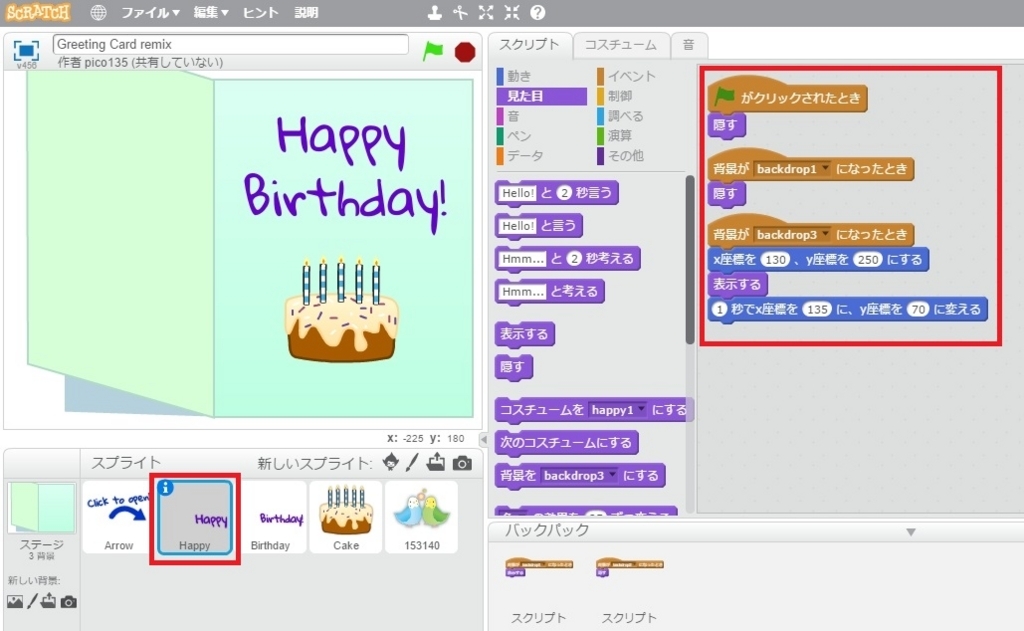
文字を表示するタイミングを確認
元の状態で入っている「Happy」の文字のスクリプトをチェックしてみます。するとアプリの起動時(緑の旗をクリック時)に非表示にして、背景が「backdrop3」になったときに表示されるよう設定されています。
入れ替え後に使う文字も、基本的にこのタイミングにすればよいことが分かります。

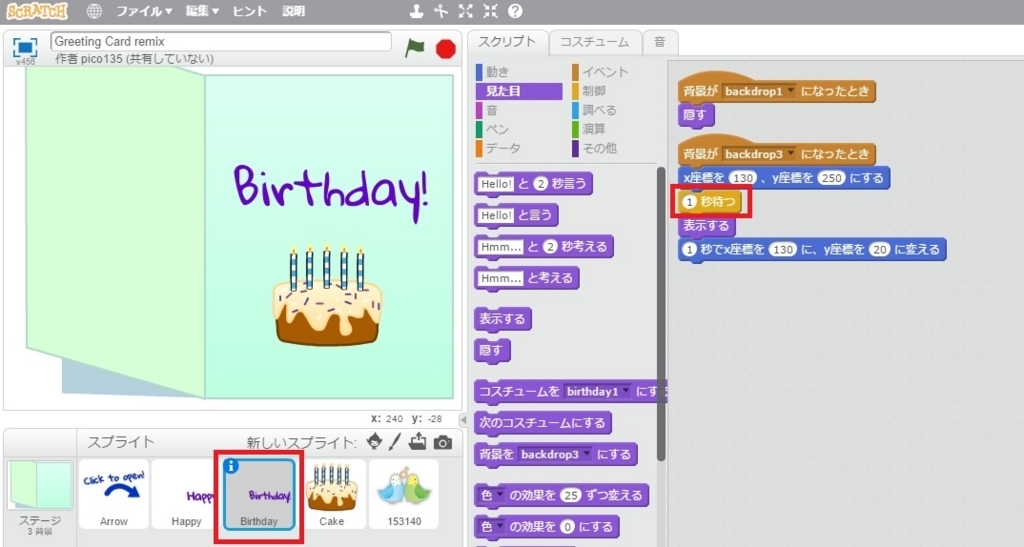
「Birthday!」の方を見てみると、「1秒待つ」ブロックを使って、時間をずらして表示していることがわかります。

ブロックは流用しよう
元の文字に設定されているブロックは、バックパックに入れておき、利用できる部分を流用するとプログラムの手間を省けます。
今回の記事では、以下で文字の表示方法を変更しますが、見本と同じように上から降ってくる動きを使うのであれば、設定されているブロックをそのまま流用すればすぐに設定できます。
バックパックの使い方は、前回の記事、または「違うキャラへのブロックのコピーもできる!」の過去記事で紹介しています。
メッセージを入れ替える
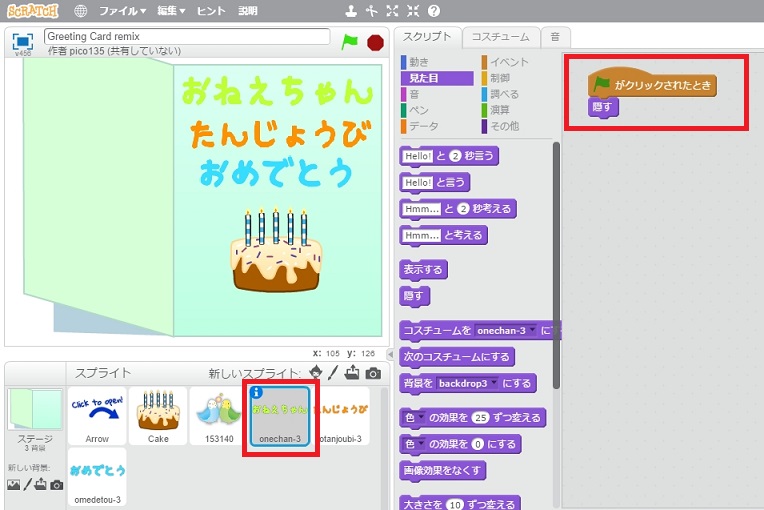
実際にメッセージ部分を入れ替えていきます。使いたい文字のスプライトを先に用意して操作しましょう。
文字のスプライトの作り方
Scratchのライブラリには、文字のスプライトも用意されているので、それを使ってもかまいませんが、Scratchに用意されている文字のスプライトは英字です。
今回の例では、子どもも読めるよう「ひらがな」にしたかったので、文字を画像にできるサービスを使ってメッセージを作りました。「文字を画像にできる便利サイトを使って、ゲームの見た目をアップ!【○×クイズ-2】」 の過去記事で紹介した方法です。
「おたんじょうびおめでとう」や「いつもありがとう」など一般的なメッセージは、無料のイラストも多く出回っていますので、そうしたものを利用するのも一つの手です。
文字のスプライトを入れる
文字のスプライトをプロジェクトに追加して、サイズを調節し、ドラッグで位置を決めました。

なお、スプライトの入れ方は、過去記事「キャラやアイテムを増やす!スプライトの追加とコツをマスタ」で紹介しています。スプライトのサイズ変更は、過去記事「矢印キーでキャラを左右に動かそう【雪避けゲーム-2】」で紹介しています。
文字に動きを付ける
リミックス前のカードでは、文字が上から降ってくるように動いていました。今回の例では、図のように文字が順番に浮かび上がるようにしてみたいと思います。


表示のタイミングと場所を決める
まずは一番上の「おねえちゃん」という文字に動きを設定します。アプリ起動時の表紙が表示されている間はメッセージはいらないため、最初は非表示にするためのブロックを入れます。

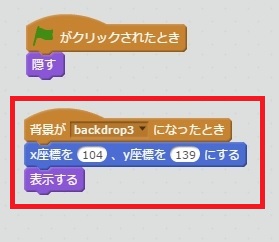
次にカードが開いた状態になったときに表示するための指示を入れます。やるべきことは以下の3点です。
- きっかけを指示
「イベント」にある「背景が〇〇になったとき」ブロックを入れ、「backdrop3」の背景を選ぶ
- 位置を指定する
「動き」にある位置の指定用ブロックを入れる
- 表示させる
「見た目」にある「表示する」ブロックを入れる

文字が浮かび上がるように設定する
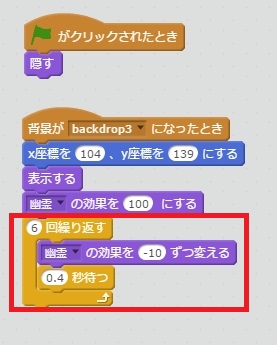
文字が薄い状態から濃くするには、「見た目」の「幽霊の効果」を使いました。まずは「見た目」から「色の効果を○にする」のブロックをつなげます。

「色」の部分をクリックして「幽霊」に変更したら、数値の部分を「100」にします。これで見えないくらいうっすら表示される状態ができました。

幽霊の効果を徐々に減らし、文字をくっきりさせるため、今回は図のように設定しました。使っているブロックは次の3つです。
- 「制御」にある「○回繰り返す」ブロック(回数は6回に変更)
- 「見た目」にある「色の効果を○ずつ変える」ブロック(「幽霊」の効果、「-10」ずつに変更)
- 「制御」にある「○秒待つ」ブロック(0.4秒に変更)

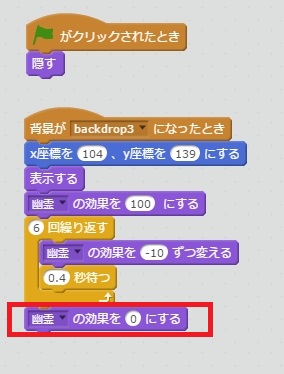
最後に「幽霊の効果を0にする」ブロックを付けて、文字が普通の状態になるようにすれば完成です。

時間と位置をずらして表示させる
「たんじょうび」と「おめでとう」の文字も、同じように浮かび上がるようにします。
バックパック機能(詳しくはコチラ)を使って、ブロックをコピーしたらそれぞれに「○秒待つ」ブロックを追加します。さらに位置も調節(詳しくはコチラ)します。
図の「たんじょうび」の文字は、3秒後に表示するようにしました。

もう一つの「おめでとう」の文字は、6秒後に表示されるように調節して、1行ずつ順に表示されるようになりました。これでメッセージ部分は完成です。
次回は、カードの中にもインコのキャラを追加してみます。