
Scratchの書き込み機能は日本が入力できない
前回に引き続き、「○×クイズアプリ」の作成方法をまとめていきます。今回のポイントは、問題文を表示するために使った画像化した文字です。
クイズの問題文を表示するとき、セリフとしてキャラに言わせてもいいのですが、あまり長い問題はどうにも読みにくいという問題があります。
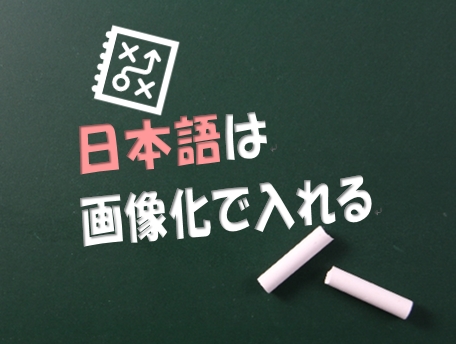
そこで今回は、このように問題文をスプライトにして挿入しました。

ここで困るのが、Scratch(スクラッチ)の書き込み機能で入力できるテキストはアルファベットのみということ。日本語のスプライトは、Scratchだけでは作れないのです。
便利な無料サービスを使って問題を解決
そんな問題を解決するため今回使ったのが、Web上で簡単に文字を画像に変えられる便利なサービス「無料画像加工サイト:もじまる」です。
背景が透明の画像にもできるので、Scratchのスプライトとしてもすぐに使えます。文字の種類がたくさんあり、作っているアプリのイメージに合うものが選べるのも嬉しいところです。
さっそく使い方を見てみましょう。
背景の色や文字の条件を指定する
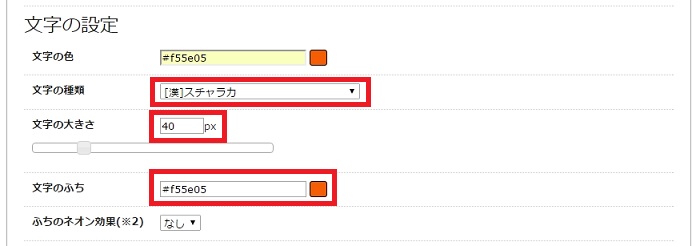
まずは「無料画像加工サイト:もじまる」のサイトにアクセス。画面を少し下にずらすと、図のような部分があります。ここでどのような文字を画像にするかの設定をします。

一番上のタブでは文字の種類を選べます。今回は「シンプル」を選びました。
「背景の色」は自由に設定できます。Scratchの背景画像の上に違和感なく載せられる「透明」にするには、「背景の色」に最初からある文字を削除して空欄にしましょう。
「文字の色」も自由に選べます。文字色の番号がわかるときはそれを入力してもいいですし、「文字の色」欄をクリックすると表示される画面で使いたい色をクリックしても設定できます。

次に「文字の種類」を選びます。図では「スチャラカ」を選んでいますが、種類はとても豊富なので好みのものを選べばOKです。
スプライトとして利用する場合、ブロックで大きさを変えられるので、文字の大きさも自由でかまいません。ただしあまり大幅に拡大・縮小するよりは、ある程度近いサイズにしておいた方が後々楽です。今回のアプリの例では「40」にしています。
図の例では文字を太く見せるため、同じ色で「文字のふち」が付くよう設定していますが、これはどちらでもかまいません。

画像にしたい文字を入力して画像を作る
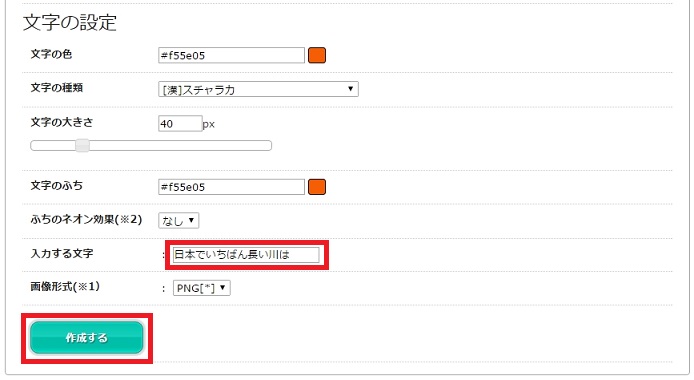
続いて「入力する文字」部分に文字を入力します。入力できる文字は全角20文字までです。今回の問題作成では、2つまたは3つに分けて入力しました。
あとは「作成する」ボタンをクリックするだけです。

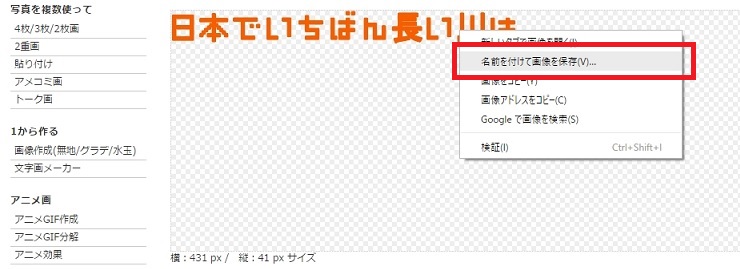
すると画像が作られ、Webサイトの上の方に表示されます。できた画像をパソコンに保存しましょう。
画像の上を右クリックして、「名前を付けて画像を保存」を選択。表示される画面で保存場所と名前を指定して保存すればOKです。これを繰り返して、必要な文字画像を作りましょう。

文字の指定は解除されるものも
一度画像を作成すると、「文字の設定」の中の「文字の種類」と「文字の大きさ」が初期設定に戻ります。次の文字を画像化する際にもう一度設定しましょう。
作った画像をスプライトにしよう
パソコン内の画像をスプライトとして使う方法を確認しておきましょう。今回のケースでは、二つの画像を組み合わせて1つのスプライトを作ります。
最初の画像で新しいスプライトを作る
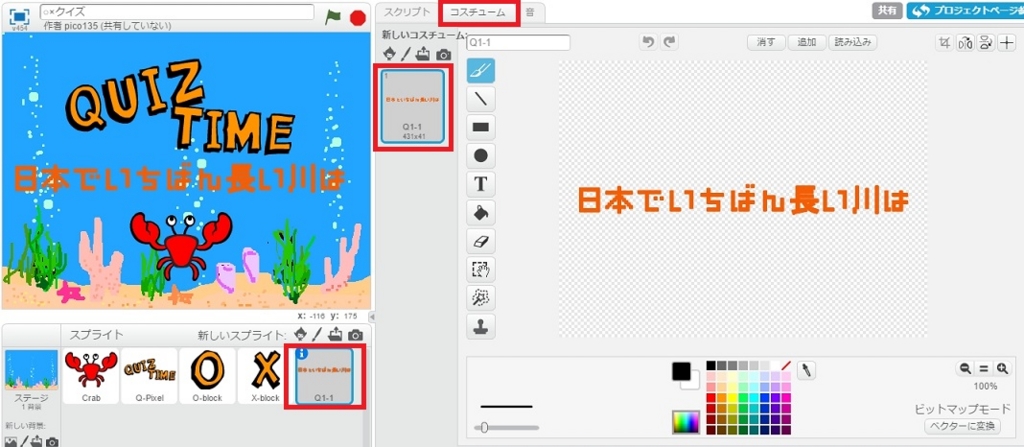
Scratchを起動したら、まずは「新しいスプライト」にある「ファイルから新しいスプライトをアップロード」をクリックします。

ファイルの選択画面が開くので、作成してパソコンに保存しておいた画像を選択して、「開く」ボタンをクリックします。
するとスプライトとして追加されます。画面中央のパレットで「コスチューム」タブをクリックすると、右側がペイント機能の画面に切り替わり、このように表示されます。

作ったスプライトに別の画像を追加する
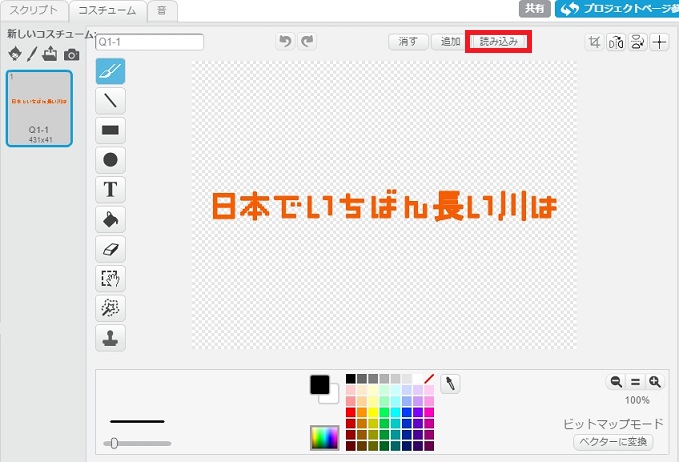
今回は、問題文の続きの画像も合わせて1つのスプライトにしたいので、ペイント機能の上にある「読み込み」ボタンをクリックします。ファイル選択用の画面が表示されるので、追加したい画像を選択して「開く」をクリックしてください。

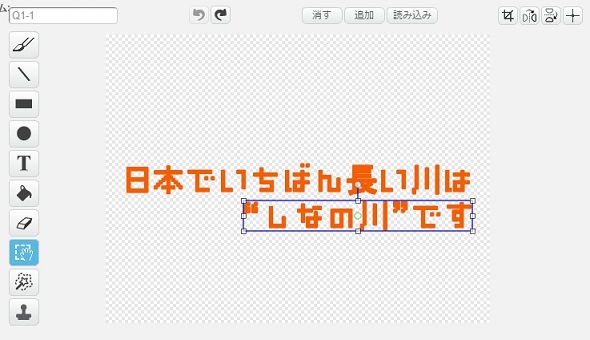
すると画像が追加されるので、ドラッグして配置を整えましょう。青い枠線が表示されている間は、ドラッグで移動できます。

位置が決まったら、「筆」ボタンをクリックします。すると追加した画像の選択が解除され、図のように枠線が消えます。これで二つの画像を合わせたスプライトができました。

「筆」ボタンのクリックは位置がずれないようにするため
追加画像の選択解除は、画像以外のところをクリックするだけでもできるのですが、クリックした位置に釣られるように画像がズレてしまうことがあります。
「選択」などに関わらないボタンをクリックするとズレる心配がないのでここでは「筆」ボタンにしました。「四角形」ボタンや「丸」ボタンでも大丈夫です。
これで問題文のスプライトが1つできました。作りたいアプリの問題数に合わせて、同じ手順で問題を作りましょう。
使うスプライトの用意ができたので、次回はブロックの並べ方について見ていきたいと思います。