
コスチュームを切り替えて、さらに動きのあるアプリに
Scratch(スクラッチ)のスプライト(キャラなど)には、複数のコスチュームを設定できます。「コスチュームって??」と思うかもしれませんが、下の図を見てもらえればすぐわかるように、同じキャラの違う見た目の絵です。
今回はそんなコスチュームの使いこなし方を見ていきます。
「コスチューム」タブを確認してみる
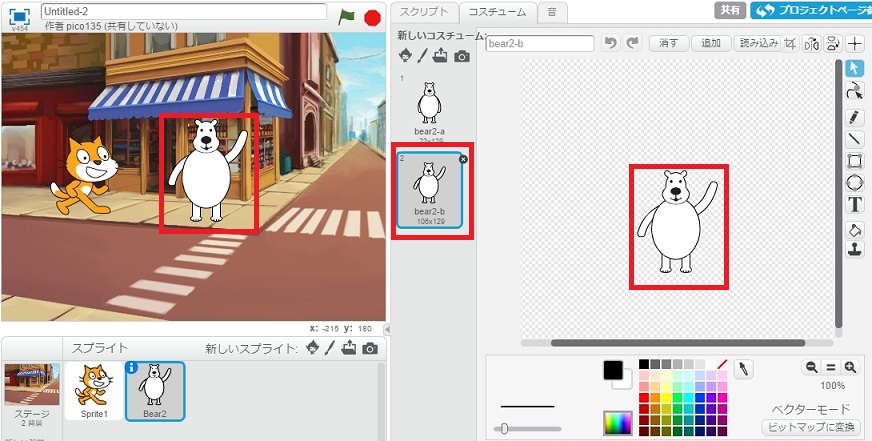
Scratch内にあらかじめ入っているスプライトは、最初からコスチュームが何種類か登録されているものが多くあります。画面中央のパレットで「コスチューム」をクリックして、確認してみましょう。
たとえばこちらのしろくまの場合も、手が下がったものと、片手をあげたものの種類のコスチュームがあることがわかります。

最初に選ばれているのは、上にあるコスチューム(図の例ではbear2-a)です。2番目のコスチュームbear2-bを選択すると、ステージ上のスプライトがコスチューム2に入れ替わります。

ブロックを使ってコスチュームを切り替える
このコスチュームの切り替えは、ブロックで指定できます。
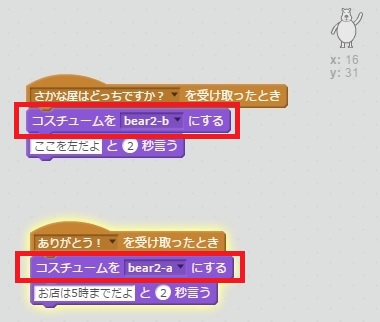
ここではこんな風に設定してみました。
最初はbear2-a(手が下がった方)、道を答える前にbear2-b(片手を挙げた方)、店の時間を教えるときはもう一度bear2-a(手が下がった方)という具合です。

これで実行してみます。




しろくまが動いているように見えます。
このコスチュームの代表的な使い方の一つ、歩いている様子をもっとリアルにする場合のスクリプトもチェックしておきましょう。
実はネコは、このような2ポーズのコスチュームがあらかじめ用意されています。

このコスチュームを短い間隔で切り替えることで、歩いているように見えるという仕組みです。

オリジナルのコスチュームも作れる
色の変更、線や文字を加えるなどして、オリジナルのコスチュームを作成することもできます。ネコを使ってやってみます。
オリジナル用にコスチュームを複製する
ここでは元のコスチュームを残したいので、編集前の状態を複製して、コスチュームを増やします。複製したいコスチュームを右クリックして、「複製」を選びます。

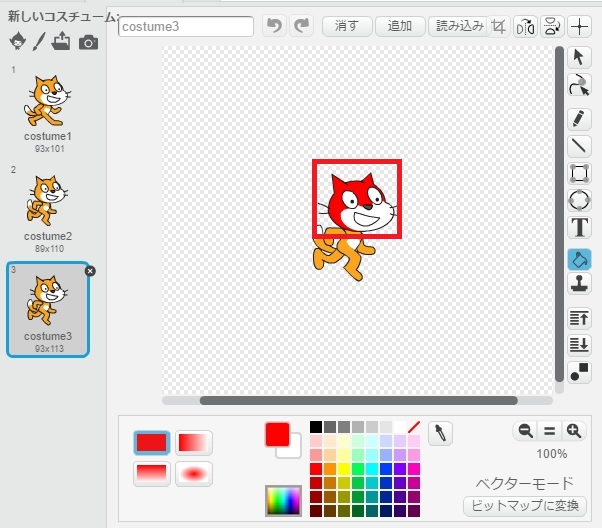
複製したコスチュームに変更を加えるため、複製したコスチューム(図ではCostume3)を選択して操作します。
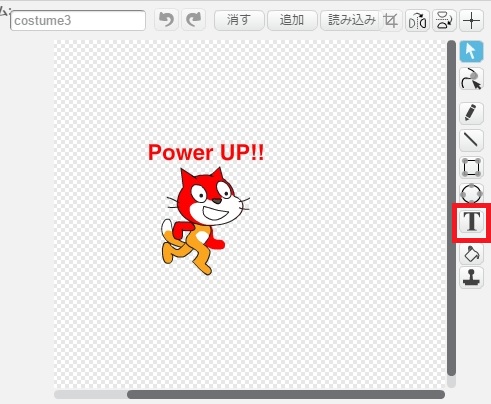
ここでは塗りつぶし機能を使うため、下の方で色を選び、右側の一覧で塗りつぶし用のボタンをクリックします。

これで塗りつぶしたい箇所をクリックすると、その部分のみ色が変わります。

手の部分も塗り替えた後は、テキストを入れてみます。テキスト用のボタンをクリックして、文字を入力すれば、オリジナルのコスチュームが完成です!

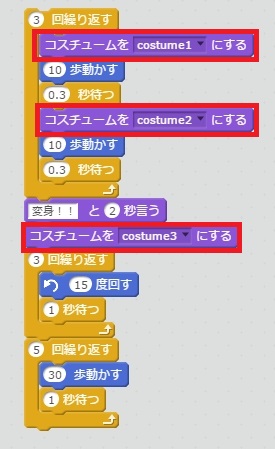
作ったコスチュームを使って、このようなスクリプトを作ってみました。

一つ目と二つ目のコスチューム変更は、歩きをリアルにするための変更です。三つ目のコスチューム変更で、オリジナルのコスチュームを登場させました。
実行してみるとこんな具合です。








角度を使って空を駆け巡る
ネコが空に向かっていくようになっているのは、変身のすぐ後の繰り返しに入っている「15度回す」ブロックのおかげです。こうして角度を変えることで、斜めに進ませることができます。
次回はブロックを使って位置を指定する方法を紹介する予定です!