
「新しいスプライト」を追加する
Scratch(スクラッチ)では、背景の上に配置されるものをまとめて「スプライト」と言います。ネコなどのキャラクターだけでなく、リンゴやボールなどの物もそうですし、シューティングゲームであれば発射される弾もスプライトです。
今回は、そんなスプライトの追加方法をマスターしましょう。
スプライトにする画像ファイルの出どころを選ぶ
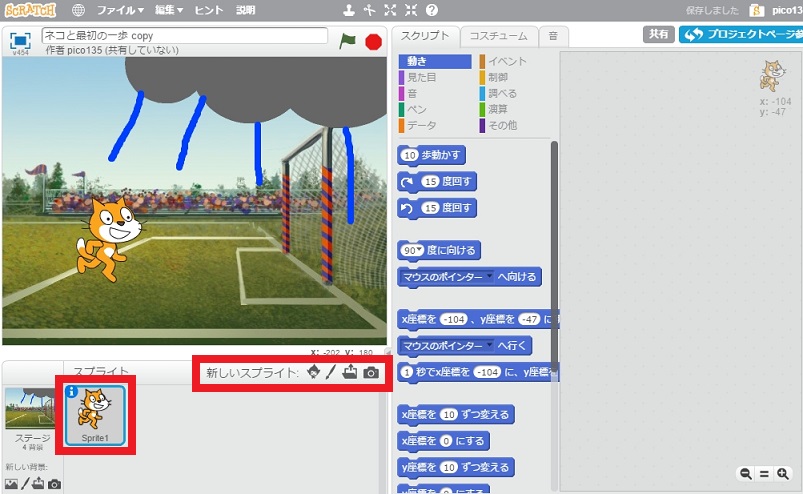
スプライトについての操作を行うときは、最初に画面の左下にある「スプライト」をクリックします。
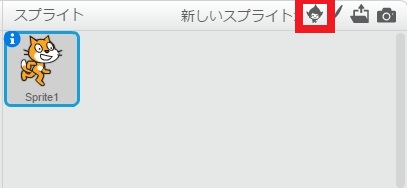
スプライトを追加するには、「新しいスプライト」と書かれた横にある小さいボタンをクリックするのですが、スプライトにする画像をどこからの取り入れるのかによって使うボタンが違います。

ボタンは左から以下の通りです。
・スプライトをライブラリーから選択
・新しいスプライトを書く
・ファイルから新しいスプライトをアップロード
・カメラから新しいスプライトを作る
用途によって使い分けよう
「ライブラリー」には、スプライトに利用できる画像があらかじめいくつも用意されています。今回はそれを利用します。
その他、「新しいスプライトを書く」からは、自分でスプライトを書くことができます。「ファイルから新しいスプライトをアップロード」を選ぶと、パソコン内にある写真やイラストも利用できます。
「カメラから新しいスプライトを作る」はその名の通り、パソコンのカメラを使って撮影したいときに使います。
ここでは「スプライトをライブラリーから選択」をクリックします。

使いたいスプライトを選ぶ
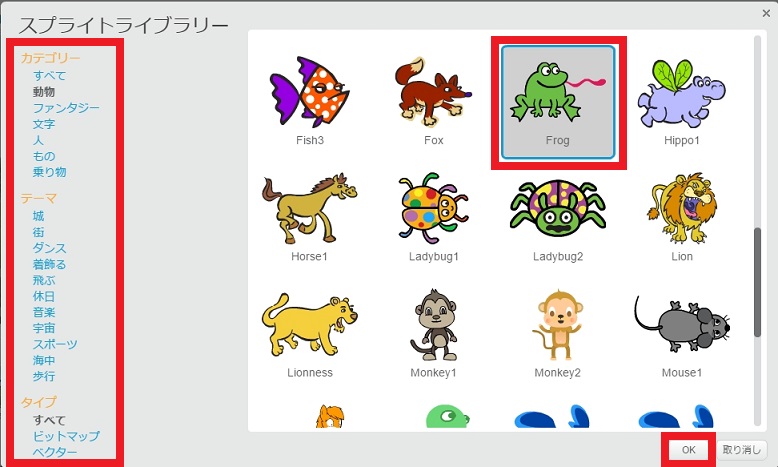
カテゴリーやテーマをクリックすると表示されるスプライトが切り替わるので、使いたいものを選びましょう。
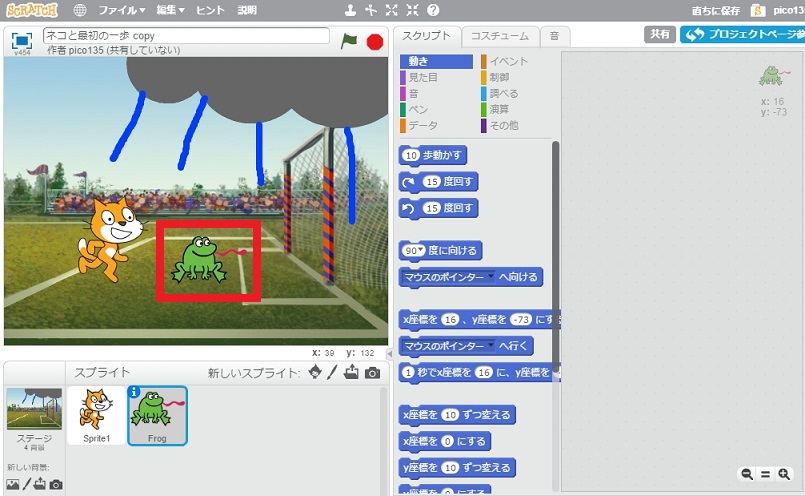
ここでは「Frog」を選んで、OKをクリックします。

ステージに新しいスプライトが追加されました。

スプライトへのスクリプトはそれぞれ設定できる
複数のスプライトがあるときは、それぞれにスクリプトを設定します。設定を行いたいスプライトをクリックしてから設定しましょう。
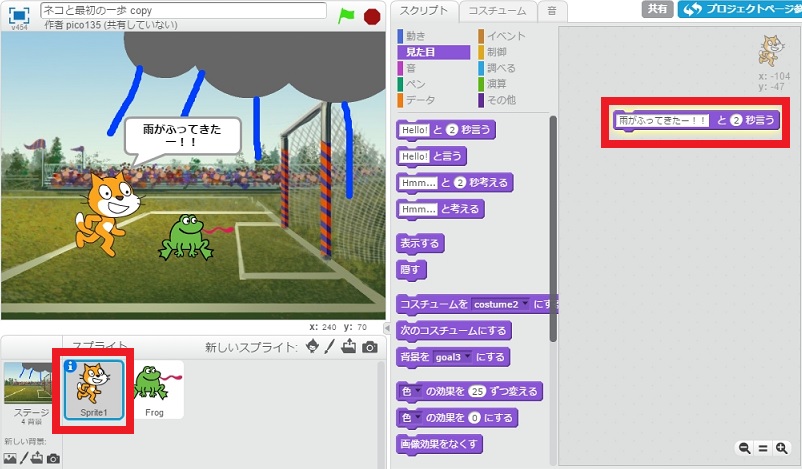
ネコをクリックして、ネコへの指示をブロックで指定。ネコだけが話します。

カエルをクリックして、カエルへの指示をブロックで指定。こちらの指示はカエルだけが行います。

スプライトの便利なコツをチェック!
続いてスプライトの扱いに便利な機能をチェックしておきましょう。
詳しい情報を表示してスクリプトの名前を変更できる
画面左下のスプライトの一覧で選択すると表示される「i」のボタンをクリックすると、そのスプライトの詳細が表示されます。

![]()

スプライトの名前はここで変えることができます。使いたい名前を入力しましょう。

同じネコのスプライトが何匹も出てくるアプリを作るような場合は、「にゃこたろう」「ねこぞう」などのように名前を付ければ、とてもわかりやすくなりますよ。
スプライトの色を変えられる
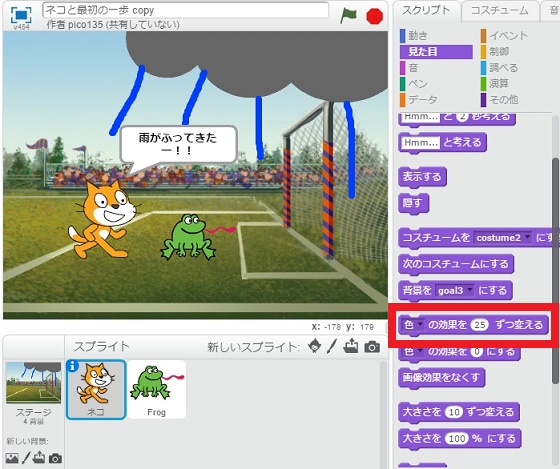
スプライトの色は変えられます。スプライトを選んで、「スクリプト」タブの「動き」にある「色の効果を25ずつ変える」をクリックしてみましょう。

![]()

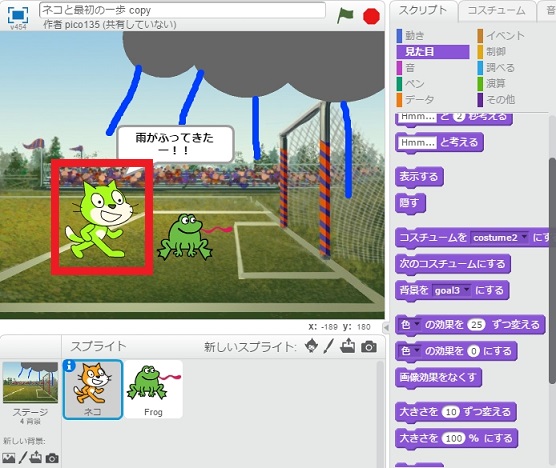
色が変わりました。何種類かの色が登録されていて、クリックするたびに順に変わります。
この色はスプライトごとに違うので、利用したいスプライトがどんな色に変化させられるかチェックしてから使いましょう。
色の数値を覚えておこう
パレットにある状態で何度かクリックして、自分が使いたい色にするには、数値をいくつにすればよいのかを覚えておきましょう。
たとえば5番目に表示される濃い青は、「25×5」なので「色の効果を125にする」で指定できますし、7番目の赤は「25×7」で「色の効果を175にする」になります。
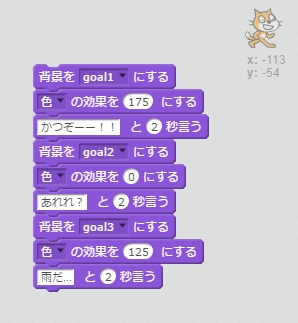
たとえば、色の効果と背景の変更用ブロックをこんな風に組み合わせます。

実行するとこんな具合です。



色の効果、その他の効果(以下で紹介)は、「画像効果をなくす」のブロックをクリックすると、元に戻せます。

その他の面白効果も覚えておこう
色以外にも、スプライトには面白い効果を設定できます。ブロックの「色」部分をクリックすると表示されるので、使いたい効果を選びましょう。

渦巻の設定、ショックに崩れ落ちてる感じ??

モザイクの設定、ネコがモザイク化しました

幽霊の設定、透けてます(笑

なかなか楽しくて、大人でも思わずハマります。
次回は娘の作品第二弾を掲載予定です。プログラミング的思考の育成、さっそく効果が出ているような??