
Scratchで簡単なアプリを作ろうシリーズ、今回は「迷路」をやってみようと思います。
迷路部分は「背景を描く」の機能を使って作成できます。小学校低学年でも作りやすいように、こんな具合の単純な迷路を作る場合を例に作り方を見ていきましょう。

やるべきことは、次の5つです。
- 背景を描く機能で迷路を描く
- 赤い丸のスプライトを追加してゴールにする
- 矢印キーでネコを動かす
- ネコが道からはみ出せないようにする
- ゴールした時にネコにセリフを言わせる
背景の描画機能で迷路を作る
迷路自体は、背景の描画機能で作成できます。ここでは小さな子どもでも描きやすいよう、太い直線を道の部分にする方法で描いていきます
背景を好きな色で塗りつぶす
まずは背景を表示します。画面左下の「ステージ」部分をクリックして、画面中央の「背景」タブをクリックしましょう。

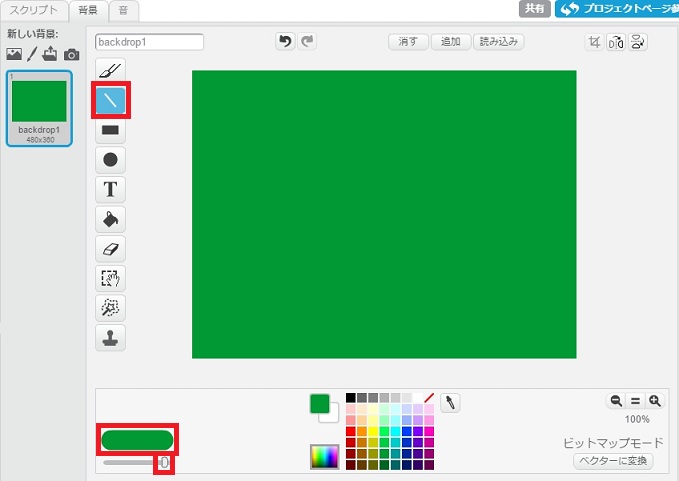
ここでは全体を緑色で塗りつぶします。描画スペースに並ぶボタンから「塗りつぶす」のボタンをクリックしたら、緑色を選択して背景部分をクリックします。すると図のように塗りつぶされます。

白い線で道を描いていこう
通路部分を白い直線で描くため、「直線」のボタンをクリックしたら、線の太さを調節するつまみを右側に寄せて線を太くします。

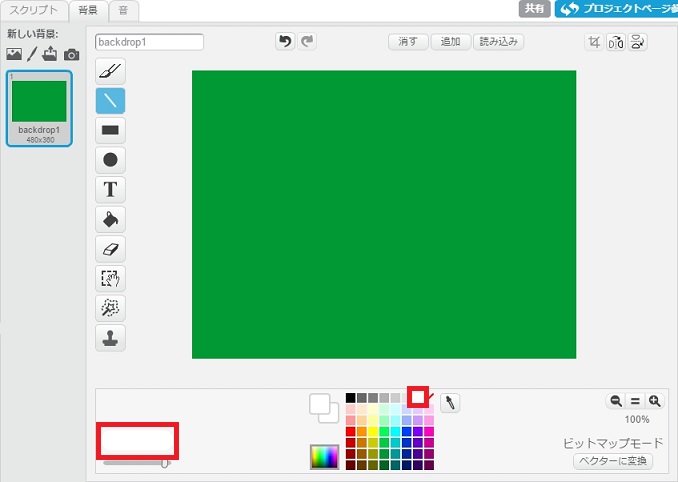
色の一覧で白をクリックして、線の色を白にします。

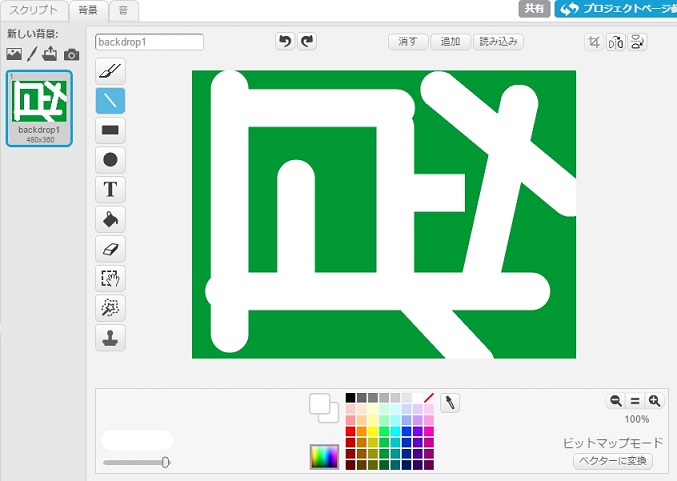
ドラッグすると線がひけるので、好きなように迷路を作りましょう。線を太くしているので、迷路も簡単にできます。

まっすぐの線を引くには
水平、または垂直の線をひきたいときは、shiftキーを押しながらドラッグしましょう。
ゴールの位置を示そう
ゴールの位置に印を配置しましょう。例では赤い丸にしましたが、ライブラリの中にあるスプライトを使ってもOKです。
赤い丸のスプライトを描く
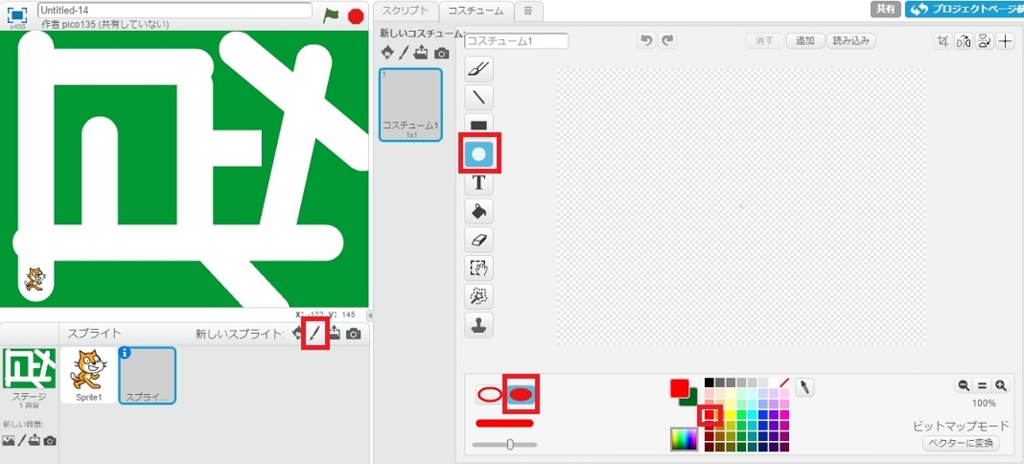
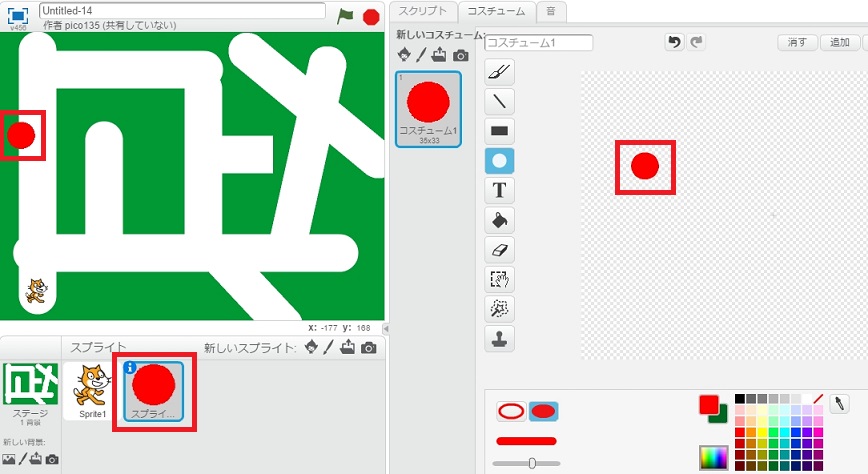
赤い丸のスプライトを作り、ゴールの位置に配置します。まずは「新しいスプライトを描く」ボタンをクリックします。描画機能が表示されたら、「楕円」のアイコンをクリック。塗りつぶしの設定を選択しして、色を選びましょう。

斜めにドラッグすると丸を描けます。これで赤い丸のスプライトができました。

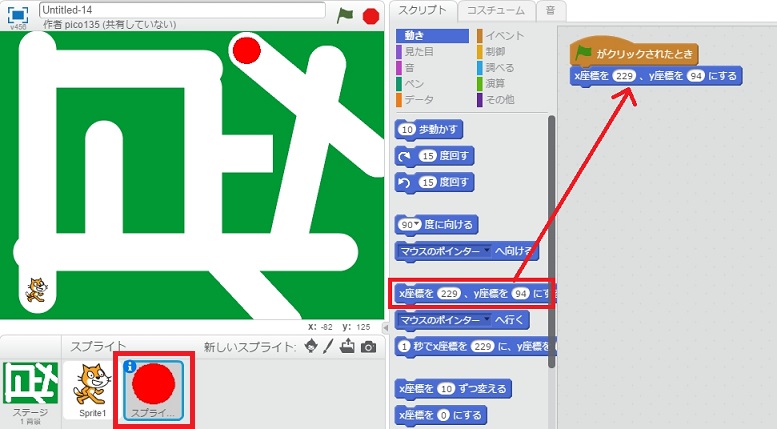
赤丸のスプライトの位置を決める
ゴールにしたい場所に赤丸をドラッグして配置します。
ゲームの起動時と同時にこの位置に配置したいので、スクリプトの「イベント」にある「緑の旗をクリックしたとき」を使います。これに「動き」にある座標を指定するブロックをつなげれば、ゲームの起動時にこの位置に赤い丸が配置されます。

迷路部分ができました。次回はネコの動き部分を作っていきます。
もっと難しい迷路を作るには
若干面倒になりますが、細い線を使って描いていくとより難しい迷路ができます。複雑な迷路で道幅が狭く、ネコのスプライトが使いにくい…という場合は、図のオレンジの丸のようにm、動かす方のスプライトもより単純な図形にすると扱いやすくなります。
