
背景を追加する
Scratchでアプリのステージに背景を設定する方法を見ていきます。
娘のP子が初挑戦したプログラムでも使えたくらい、とても簡単な操作でアプリのイメージをガラリと変えることができます。
Scratch(スクラッチ)には、あらかじめ写真やイラストのたくさんの背景が用意されているので、とりあえずそれを使う分には背景画像の準備などもいりません。
まずは使ってみましょう。
背景にしたいファイルを選ぶ
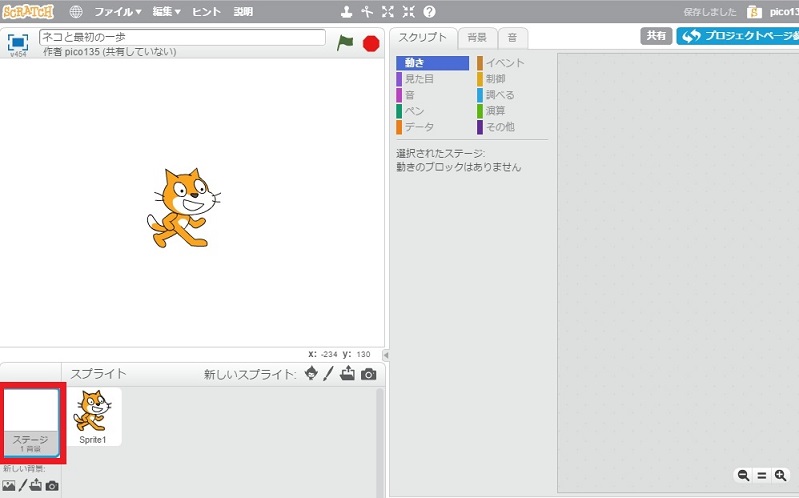
最初に画面の左下にある「ステージ」をクリックします。

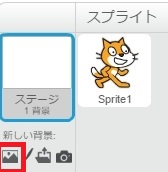
次に「新しい背景」と書かれた下にある小さいボタンをクリックするのですが、背景の画像をどこからの取り入れるのかによって使うボタンが違います。

ボタンは左から以下の通りです。
・ライブラリーから背景を選択
・新しい背景を書く
・ファイルから新しい背景をアップロード
・カメラから新しい背景を作る
用途によって使い分けよう
「新しい背景を書く」は、無地のステージに自分で背景を書きたいときに使います。直線を使って迷路のようなものを書く、四角を使って障害物や階段を作るなどが簡単にでき、ゲームアプリの背景作りなどに便利ですね。
「ファイルから新しい背景をアップロード」を選ぶと、パソコン内にある写真を使って背景にできます。Scratchにあらかじめ用意されている背景に希望のシチュエーションがないときは、無料の画像サイトなどで探してみると選択肢が広がります。また、旅先の思い出などはもちろん、子どもが書いた絵を撮ったものなど、自分の写真を使ってオリジナリティを追及することもできますよ。
「カメラから新しい背景を作る」はその名の通り、パソコンのカメラを使って撮った写真を背景にしたいときに選びます。
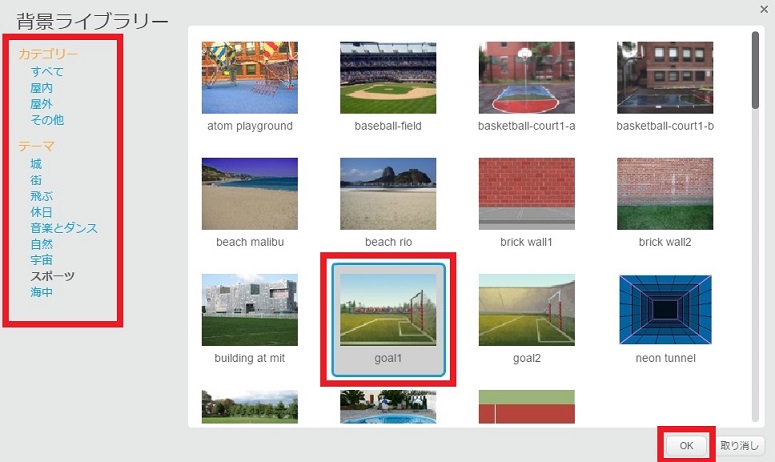
ここでは「ライブラリーから背景を選択」をクリックします。

背景の一覧が表示されます。カテゴリーやテーマをクリックして表示を切り替え、使いたいものを選びましょう。
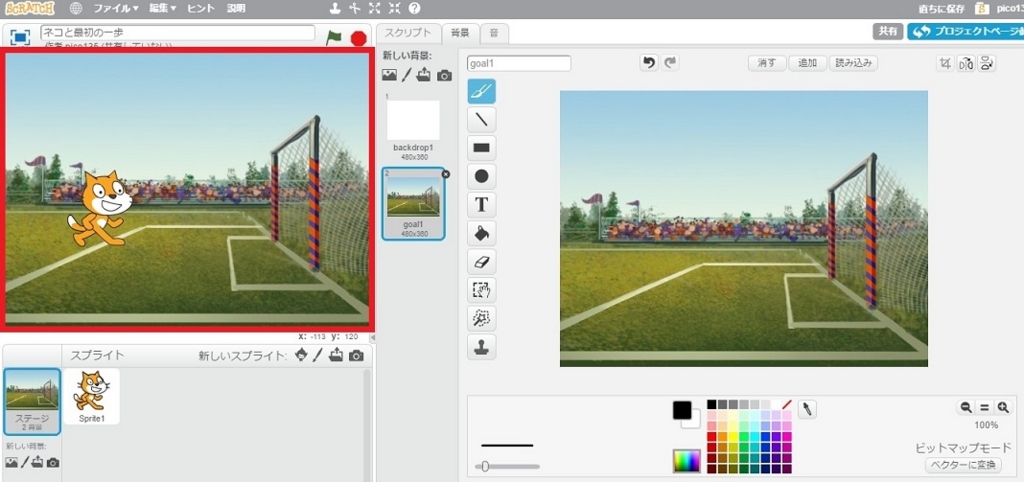
ここでは「goal1」を選んで、OKをクリックします。

ステージに背景が追加されました。

書き込みをしてオリジナルの背景を作る
背景画像には、図形や線の書き込みもできます。自由な書き込みでオリジナルの背景が作れます。
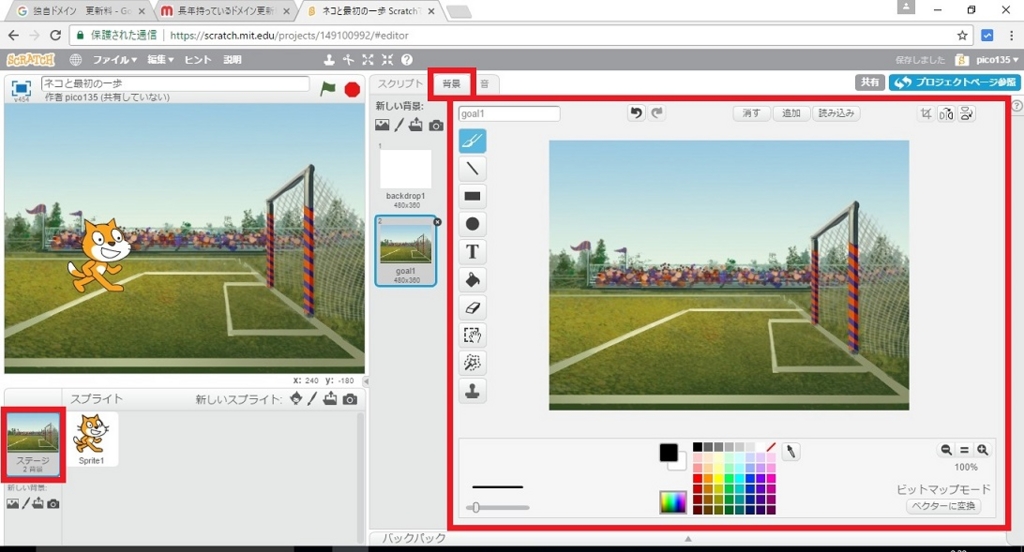
スプライトなどを選択しているときは、画面の左下で「ステージ」を選択して、画面中央で「背景」タブを選択すると、背景への書き込み用の画面が開きます。
書き込み用の機能は、一般的なお絵かきソフトとほとんど同じなので、いろいろと触って試してみると、すぐにコツが掴めると思います。

複製しておくと便利
ここでは背景を複製してから使います。書き込みの前後で背景を切り替えて、時間の流れや移動の様子を演出したいときなどに便利です。
なお、見やすいようにと、ここからしばらく画面上の書き込み部分だけをクローズアップしていますが、実際にはさらに左側にステージが表示されています。
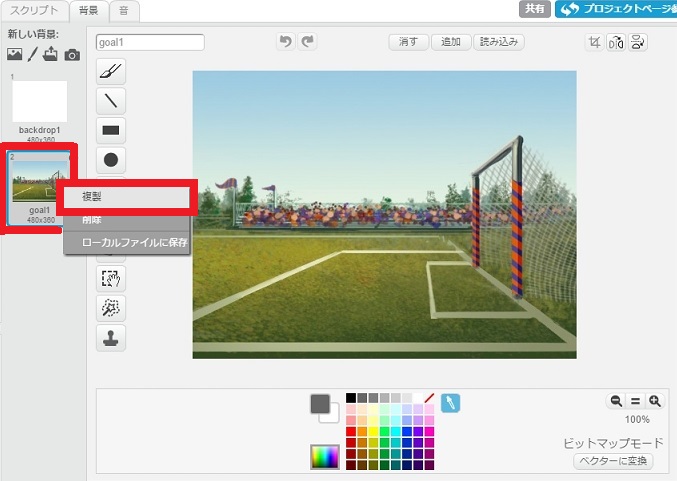
パレットで複製したい背景を右クリックして、「複製」を選択します。パレットに背景が表示されていないときは、パレット上部のタブを「背景」にすると表示されます。

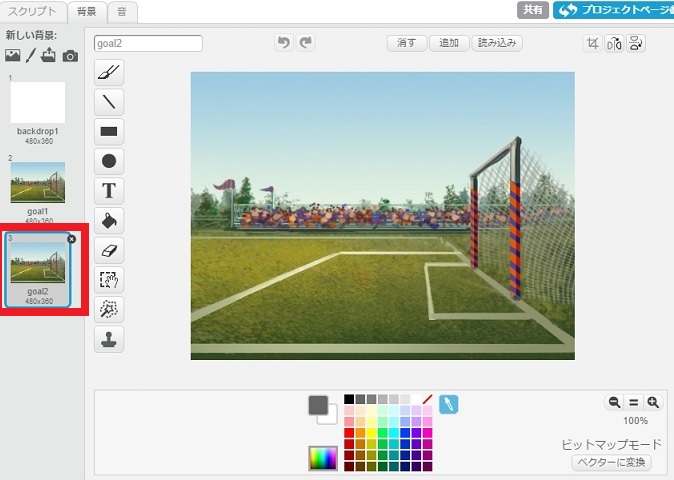
背景が複製されました。書き込みを行いたい背景(図では複製された「goal2」)を選択して操作します。

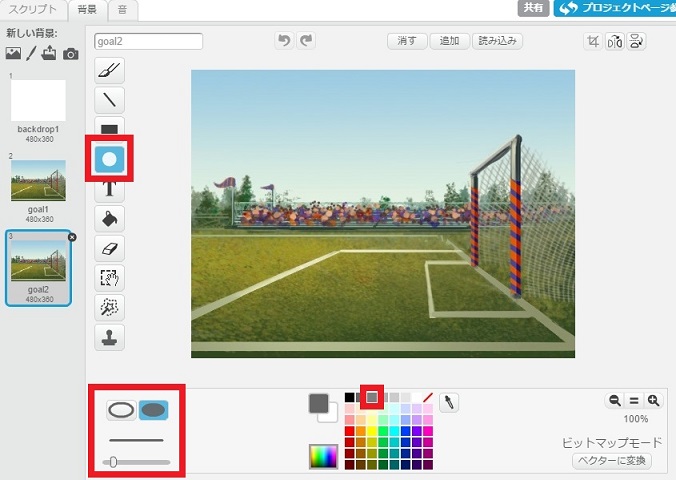
色の一覧でクリックして使う色を設定。ここでは丸い図形を書き込みたいので、「●」印をクリック。すると下に条件(図形内の塗りつぶしや線の太さ)の設定用ボタンなどが表示されるので、希望通りに選択します。
図の場合は、中を塗りつぶしたグレーの丸がかける状態です。

背景上をドラッグして書き込みをしていきます。ここでは丸をいくつか組み合わせて、雲のようにしました。

動作が遅いのでしばし待つ
書き込みをした線や図形が認識されるまで、少し時間がかかる場合があります。書き込んだ内容が画面向かって左側の部分(ネコと背景が一緒に表示されている方)に表示されるまでは、次の書き込みができないので少し待ちましょう。
待ちきれずに何度もドラッグすると、さらに時間がかかる上にいらない書き込みが何度もされてしまいます。
ほんの数秒なのですが、小1の我が娘は「壊れた??」と思ったようでものすごい何度も書き込みをしてました…。あらかじめ伝えておくと無用なトラブルを避けられます。
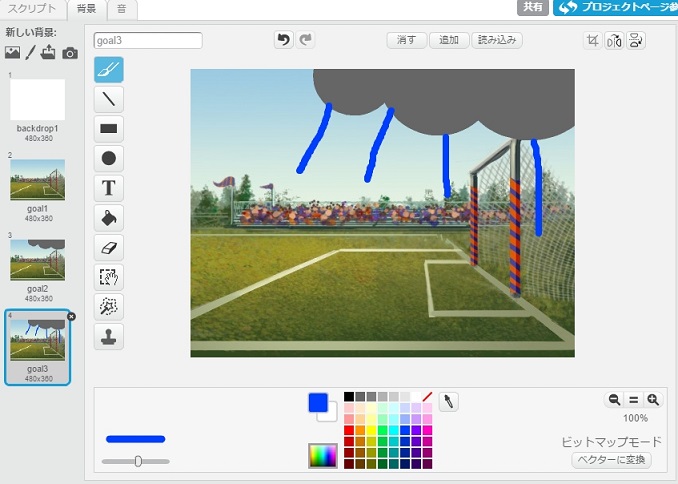
雲を書き込んだ背景を複製し、雨のような線を書き込んだものも作りました。書き込む内容を選ぶボタンの一番上にある「筆」を選ぶと、ドラッグした通りに線が引けます。

背景にもスクリプトが設定できる
Scratchでは、キャラ(スプライト)だけでなく、背景にもスクリプトが設定できます。
ここでは例として背景を切り替える指示を出してみます。アニメアプリでストーリーに合わせて切り替える、ゲームアプリでステージが変わった時に切り替える、クイズアプリで正解したタイミングで切り替えるなど、さまざまなシーンに応用できます。
スクリプトタブをチェックする
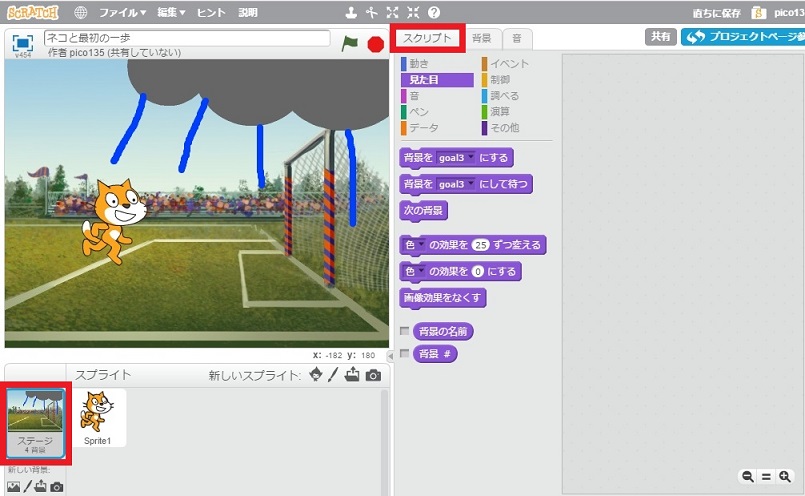
背景にスクリプトを設定するには、画面左下で「ステージ」を選んだ状態で、画面中央の「スクリプト」タブを表示します。
ブロックの表示のされ方や使い方は、スプライト(図ではネコ)の場合と同じですが、使えるブロックの種類が違います。「動き」などブロックのないカテゴリもあります。

表示する背景を指定するブロックを使ってみる
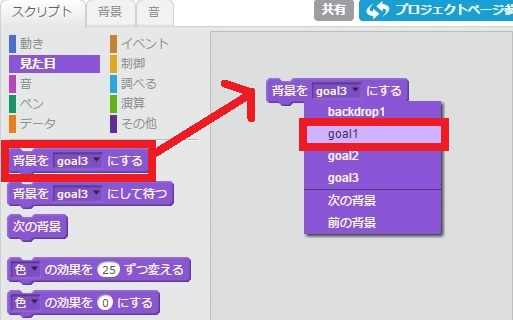
「背景を○○にする」ブロックをドラッグして挿入。
背景の名前部分をクリックして、まずは「goal1」を選択。これで「goal1」の背景(この場合は書き込みなし)が表示される指示になります。

3秒経つと背景が切り替わる設定
「背景を○○にする」ブロックに、「制御」カテゴリの「○秒待つ」ブロックを組み合わせて次のように並べました。

「goal1」は書き込みなしの背景、「goal2」は雲だけ書き込んだ背景、「goal3」は雲と雨を書き込んだ背景です。
実行してみるとこんな風に背景が切り替わります。



シチュエーションの変化が簡単に表現できました。
長くなってしまったので、背景に関する便利機能は別途まとめてみたいと思います。