
Scratch(スクラッチ)での「落ちてくる障害物を避けるゲーム」作り、3目の今回は、雪を降らせる設定をしていきます。ここでのポイントは、いろいろな場所から雪が降るようにしたいという点です。
これを実現するためのブロックの組み方はいくつもあり、自分なりのアイデアで組み立てていくのがScratchの楽しいところです。
基本的なブロックを組み合わせて雪を降らせる場合
例えば、これまでこのブログで紹介してきた機能で作るのであれば、こんな具合です。
- 徐々に位置が下がる設定の雪を作り、繰り返しを設定しておく
- 最初の雪をいくつか複製
- 発生する位置と時間をずらす
これでパラパラと雪が降る状態を作れます。小さい子どもにも比較的わかりやすい方法です。
ただしこの場合、雪が降る場所とタイミングは実は決まっているので、慣れてくると「次はここに降るな」というのが分かってしまうこと、また、雪をコピーして使うのでスプライトの数が増え、管理が面倒という点が難点です。
予測不能!乱数を使用してランダムに雪を降らせる!
そこで今回は、新しい機能「乱数」を利用してみたいと思います。
乱数を使うと、「ここからここの間のどこかから、雪を降らせる」という指定ができます。範囲内のどこから降るかはその時次第、ランダムに降ってくるのでアプリを作った本人でもわかりません。
乱数ブロックを使って雪の横位置を決める
さっそく設定していきましょう。まずは雪を画面の上に配置させるための指示を出します。
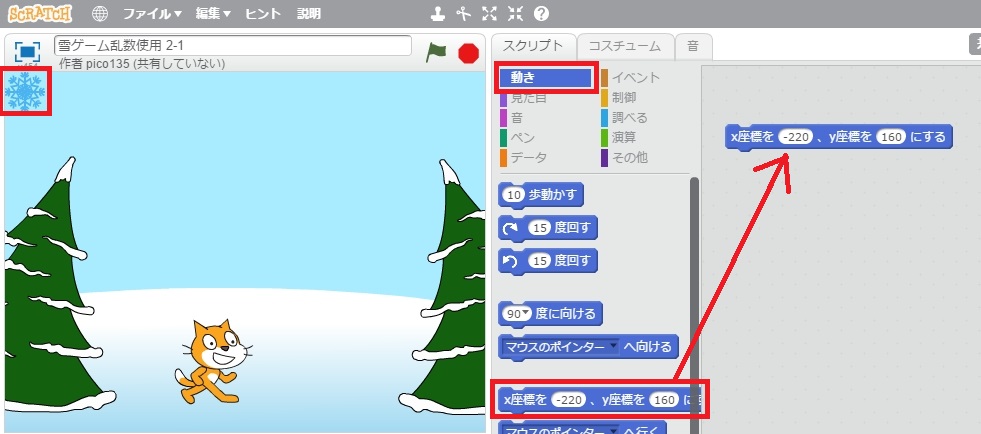
画面左端の上の方にスプライトを配置すると、「スクリプト」の「動き」にある「x座標を○、y座標を○にする」ブロックに、その位置の座標が表示されます。まずはこのブロックをスクリプトエリアに追加します。

このブロックを見ると、この時点で雪が配置されている画面左端のx座標は「-220」ということがわかります。これを覚えておきましょう。

ここでいよいよ乱数ブロックを使います。
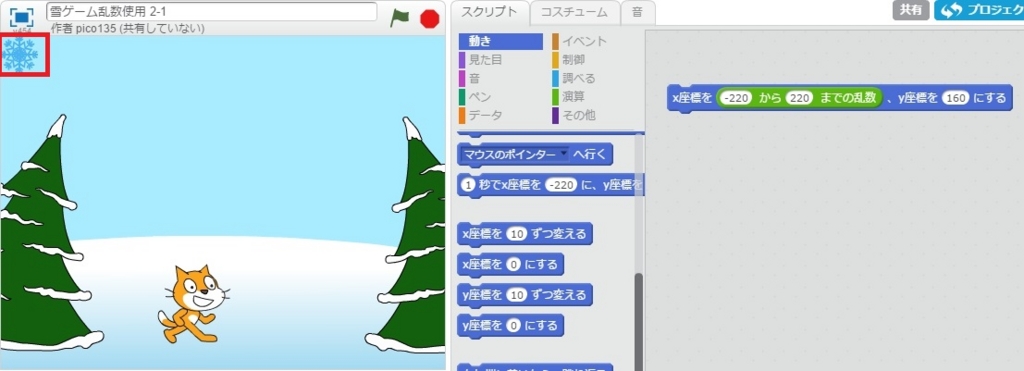
「スクリプト」の「演算」にある、「○から10までの乱数」のブロックの先頭部分が、「x座標を○、y座標を○にする」ブロックの「x座標」部分に重なるようにドラッグします。
「x座標」欄の枠線がぼんやり白く変化したところで手を放すと、「x座標」に図のように乱数のブロックがはめ込まれます。

![]()

乱数ブロックの入力欄をクリックして、雪を降らせたい範囲の座標を入力しましょう。今回の場合、左端は「-220」、右端は「220」にしました。

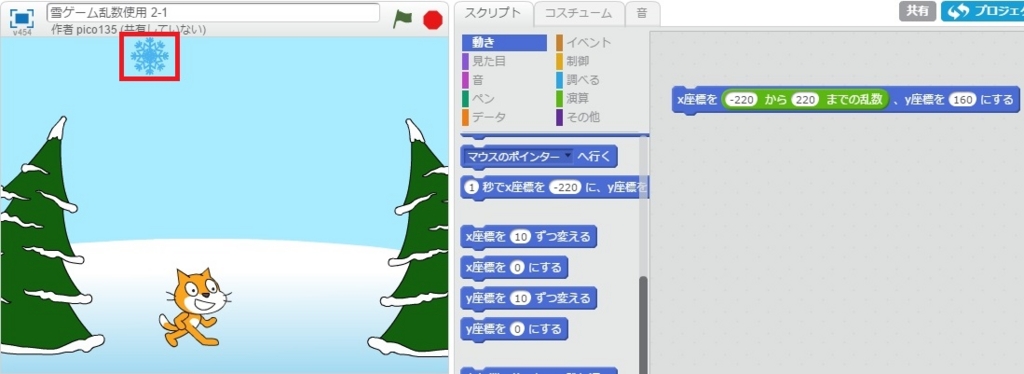
この設定によりx座標には、画面の左端から右端の間でランダムに選ばれた数値が入ることになります。今回の場合、雪が降り始める高さはいつも同じ位置にしたいので、y座標はそのままでOKです。
試しにクリックしてみると、雪の位置がランダムに変わるのがわかります。


座標の位置の確認方法
スプライトを配置する座標を確認にするには、置きたい位置にスプライトを配置してみましょう。
上記のように「x座標を○、y座標を○にする」ブロックに座標が反映されるほか、「スクリプト」の「動き」タブにある「x座標」「y座標」にチェックを付けて表示することもできます。
雪が降るように縦の位置を変化させる
続いて雪が降ってくるようにするため、縦の位置が少しずつ下になるように設定します。
きっかけは「緑の旗がクリックされたとき」です。雪が表示されてから、落ち始めるまでに少しだけ止まるように「0.3秒待つ」ブロックを入れています。
y座標を変える指示には、ここでは「動き」の「y座標を○ずつ変える」ブロックを使いました。

雪が降るように少しずつ下に動かすため、変化の幅を「-5」に変更します。

さらにこの「-5」ずつ下に移動する動きを繰り返させるため、繰り返しのブロックを使います。
繰り返し用のブロックには、回数を指定するもの、ずっと続けさせるものもありますが、今回はある条件を満たすまで繰り返す「○まで繰り返す」ブロックを使います。
「制御」にある「○まで繰り返す」ブロックを、「y座標を○ずつ変える」を挟む位置にドラッグしましょう。

今回のゲームでは、雪が地面に着くまで落下させたいので、「○まで繰り返す」の条件を「y座標が-190になったとき」、つまり「y座標=-190」にします。
こうした条件は、「演算」にあるブロックで指定できます。「□=□」のブロックを「○まで繰り返す」ブロックにはめ込みます。

さらにこのブロックの中に、「動き」にある「y座標」ブロックをはめ込みます。

右側の欄に「-190」と入力すれば、「y座標が-190になるまで、-5ずつ落下していく」の設定ができました。

ブロック内にはめるコツ
ブロックの中に別のブロックをはめ込むときは、はめ込みたいブロックをドラッグして、はめ込み先のブロックに重ね、はめ込む箇所の枠線が白くなったところで手を放します。
上手くはまらず重なってしまうときは、ドラッグしたブロックの先頭(一番左側)部分がはめ込む箇所に重なるようにドラッグするとうまくいきます。
ここまででできたスクリプトを実行してみると、ちゃんと雪が降ってきます。何度か実行するたびに、位置がランダムに変わるはずです。




長くなったので今回はここまでで。次回は雪を増やして、いろいろなところから降るようにしたいと思います。