
自宅でプログラミングにチャレンジしている我が家の次女(小学2年)。なんですが、最近やや意欲減。
将来の夢がコロコロ変わる彼女が今夢中になっている「絵本作家」を目指して猛特訓開始。作・絵/次女の作品を大量に生み出すことに夢中になってしまったせいで、プログラミングがそっちのけに…。
プレゼンソフトのPowerPointは、イラスト描きにも実は便利
せっかく始めたプログラミングも細々とでも続けて欲しい…ということで、次女の作品のデジタル化プロジェクトを開始。
理想としては本人がパソコンで絵を描いてくれればいいのですが、ペンタブレットもないし、それは無理。飽きっぽい小学生だけに、そこに時間をかけさせるとプログラミングに辿り着けない可能性も大。ということで今回は母が登場。
とは言え、フリーハンドでイラストを描く才能は私にもないので、図形を組み合わせて作る作戦。Officeに含まれているPowerPointを使って簡単に作成します。ラッキーなことに、次女の画風は繊細なタッチとは程遠いため、図形の組み合わせでもかなりの再現率です。元絵と比べていくつか披露。
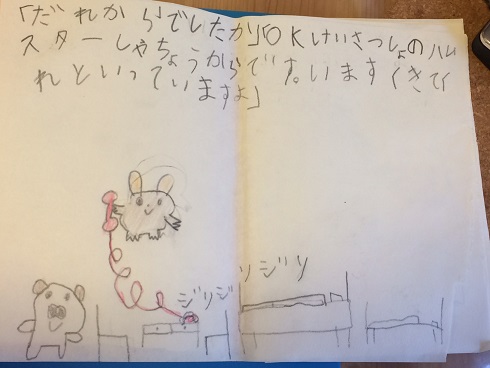
【探偵助手でモモンガのクリーム(飛んでる方)】


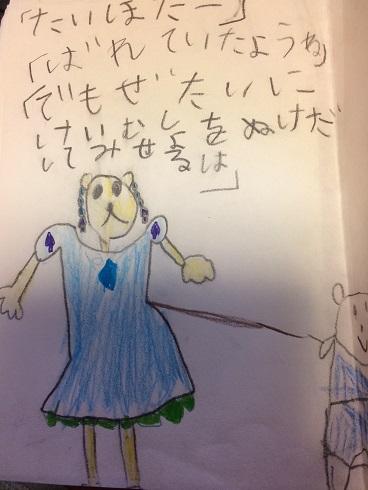
【悪の軍団のリーダー】


PowerPointでイラストを描く理由
図形を重ねるだけならWordでも同じことができるのですが、PowerPointを使うには理由があります。
- 描いた図形を背景が透明の画像ファイルとして書き出すことができる
- 図形の結合ができる機能がある
- 手持ちのパソコンに入っている方も多い定番ソフトである
特に重要なのは、1番上の「画像ファイルへの書き出し」です。Scratchのキャラとして使うには、背景が透明じゃないと不自然すぎるので。
さらに2番目の「図形の結合」はどういう機能かと言いますと、例えば下の図は角丸の四角形と円を組み合わせてPowerPointで描いたものです。

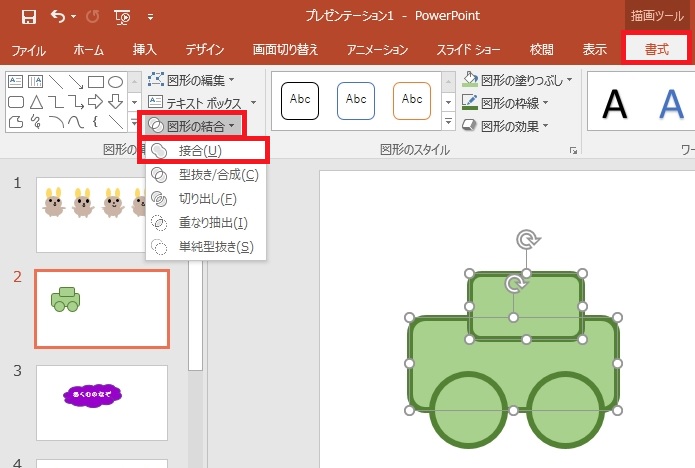
この状態から角丸の四角形2つを選択して、「書式」タブの「図形の結合」をクリックして、「結合」を選択。

するとこのように2つの図形が1つの図形になります。最初の状態より車っぽく見えますね。この車の車体部分をフリーハンドで描くと意外に面倒ですが、結合すればあっという間です。

PowerPointのバージョンについて
今回使ったのは、PowerPoint 2016です。バージョンによっては機能にやや違いがあるかもしれません(「図形の結合」は2016からの新機能です)。
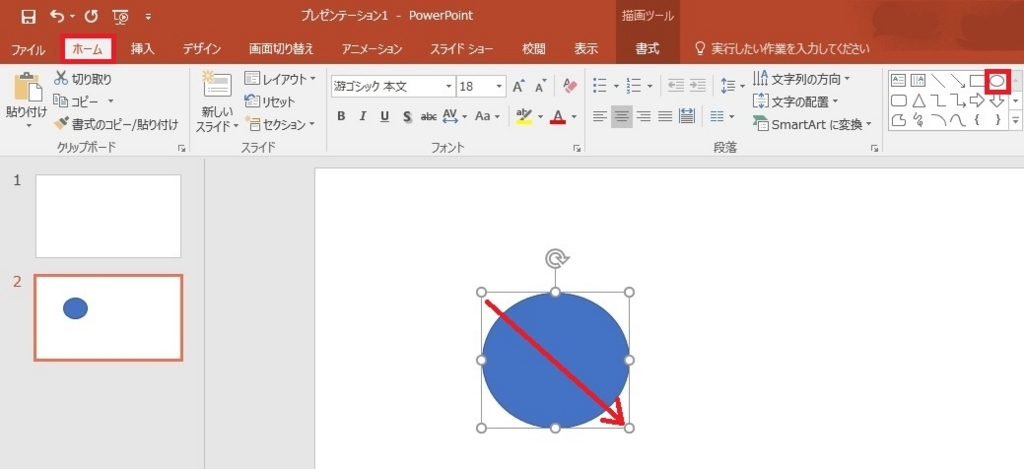
イラストを作り上げてから「画像への書き出し機能がない」となると困るので、とりあえず単純な絵(丸を二つ重ねた程度など)で、画像への書き出しができるかを試してみましょう。
PowerPointでオリジナルのスプライトを作る
続いては、PowerPointでスプライトを作る場合のポイントを見ていきましょう。
図形を描いて並べよう
PowerPointでファイルを作ると、タイトルなどを入力するための囲みが最初からあるのですが、イラストを作る場合これは不要です。ただの白い状態にして始めましょう。
囲みを選んで【delete】キーで削除してもいいですし、「ホーム」タブの「新しいスライド」をクリックして、「白紙」を選び白紙のスライドを追加してもOKです。
「ホーム」タブの「図形描画」で描きたい図形をクリックして、ドラッグすれば描画できます。

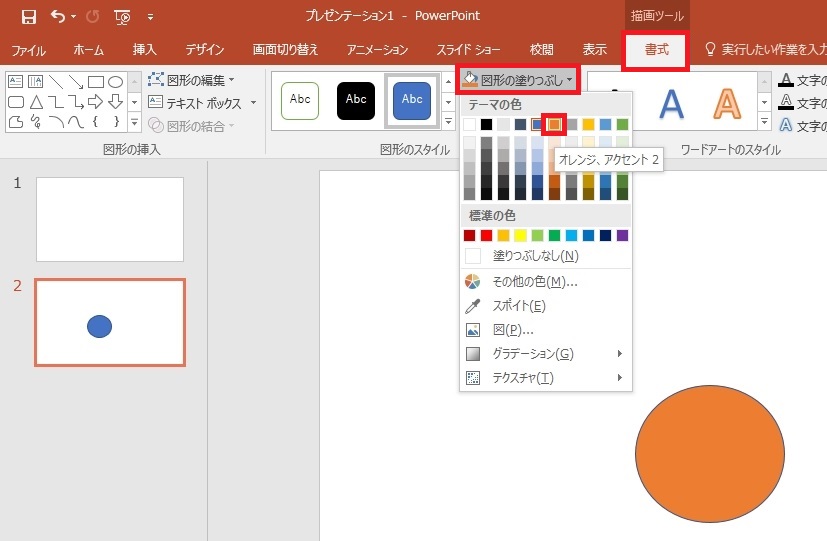
図形をクリックして、「書式」タブの「塗りつぶしで色」を変えられます。

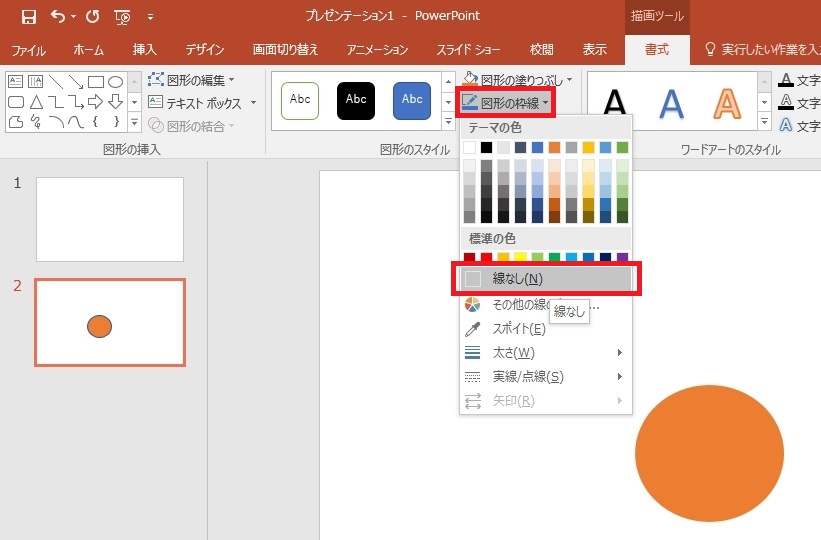
さらに「図形の枠線」で枠線の色を変えたり、枠線をなしにしたりできます。

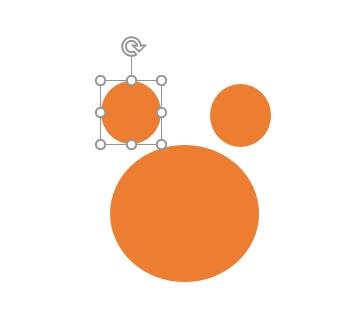
こうして作った茶色の丸をコピーして増やし、サイズを変更(図形の周囲の〇をドラッグ)します。

図形はドラッグで移動できるので、いい具合になるように配置を整えます。さらに小さい黒い丸を作って重ねました。

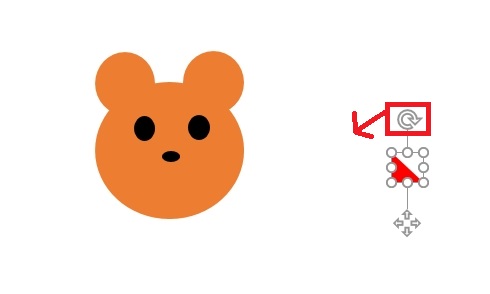
次に赤い三角を描きました。図のハンドルをドラッグすると、図形の傾きが変わります。

三角を移動して重ねれば、こんな具合になります。簡単にクマができました。
図形の重なり順を変えるには
PowerPointの図形は、新たに追加(描いたり貼り付けたり)した図形が前面に配置されます。この重ね順を変更したいときは、対象の図形をクリックして選択して、「書式」タブの「前面へ移動」または「背面へ移動」を必要な回数クリックしましょう。
それぞれのボタン右にある▼をクリックして、「最前面へ移動」または「最背面へ移動」を選択すると、一番手前や一番後ろに一気に移動もできます。
コスチューム用イラストもコピーで楽々作成
Scratchでは、コスチューム(詳しくはコチラの過去記事)を入れ替えることで、歩く姿や飛ぶ様子などを表すことができます。
以前作った写真の自作のキャラ(詳しくはコチラ)は、コスチューム用の複製が面倒だったのですが、今回は作ったイラストをコピーして、手の部分や足の部分の図形の傾きを変えるだけなので簡単です。
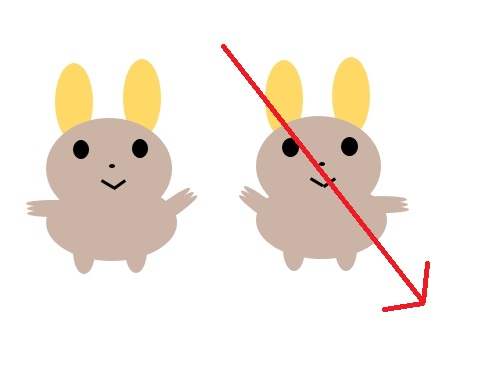
たとえばエモンガはこんな具合に手を変えておくことで、パタパタと飛んでいる様子やバイバイなども表現できます。

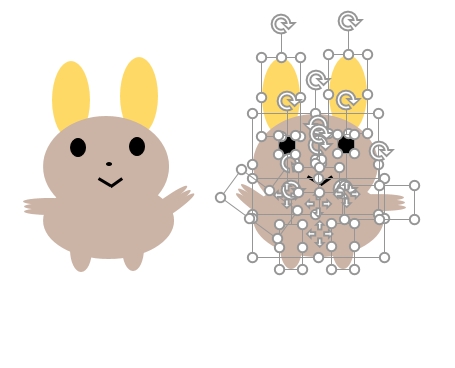
複数の図形をまとめてコピーするときは、対象の図形がすべて含まれるように斜めにドラッグしましょう。

するとこのようにまとめて選択され、コピーで簡単に増やせます。

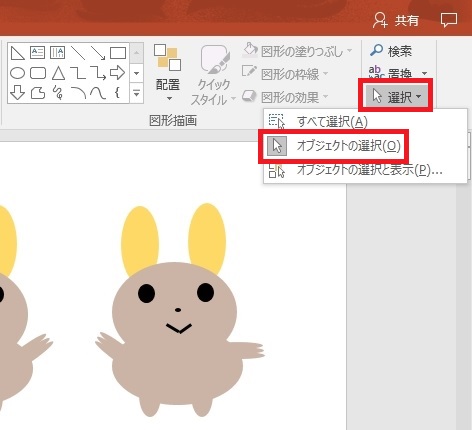
図形が選択できないときは
斜めにドラッグしても図形が選択できないときは、「ホーム」タブの右端にある「選択」をクリックして、「オブジェクトの選択」を選択してから、再度ドラッグしてみましょう。

背景が透明の画像ファイルとして書き出す
キャラのイラストや写真をScratchのスプライトとして使用する場合、背景が透明でないと不自然になってしまいます。PowerPointで作ったイラストを背景が透明の画像ファイルにする方法を見てみましょう。
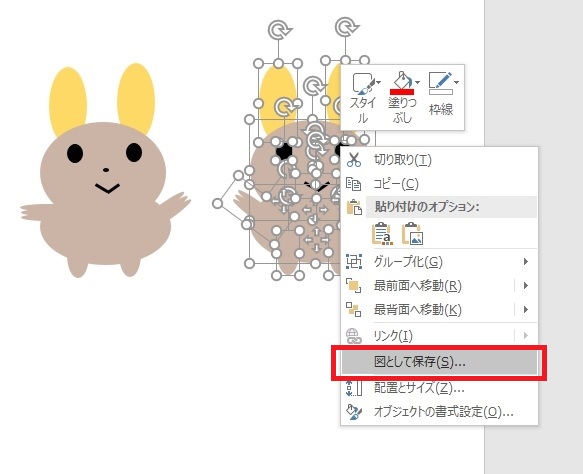
今回のイラストは、図形を組み合わせて作成しているので、1つの画像として書き出したい図形をまとめて選択します。そのままの状態で右クリックして、「図として保存」を選択しましょう。

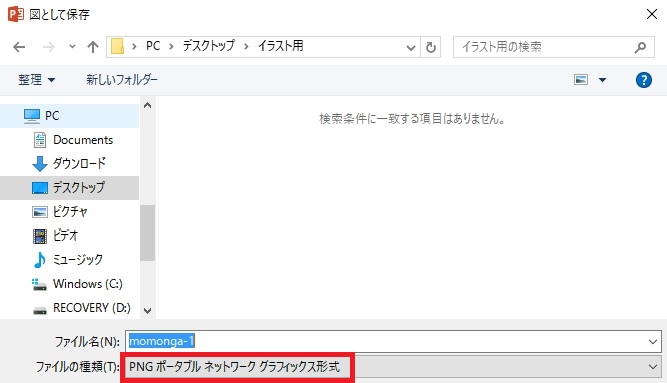
保存用の画面が開いたら、適当なファイル名を付け、ファイル形式で「PNG」を選んで保存します。「GIF」でも背景を透明にできますが、やや画像が粗く「PNG」の方がきれいです。

これでScratchで利用できる「背景が透明の画像ファイル」になりました。スプライトとして使いましょう。
今回いくつかのキャラを作って次女に見せたところ、とても喜んでデジタル化にもかなり乗り気に。プログラムは自分でやってもらうことになります。
まだ少し先ですが、夏休みは時間もたくさんあるので、プログラミングをがんばるのに最適なはず。完成作品は、このブログでも紹介していきたいと思います。