
Scratchには、すぐに利用できるキャラや背景がいくつも用意されているのですが、しばらく使っていくうちに物足りなく感じることも出てきます。
特に子どもの場合、「自分の好きなオモチャが動かせたら」と思うのは自然なことですし、そんなキャラを使えれば、プログラミングへの意欲も簡単にアップするのが子どもというもの。
そこでここでは、自分で撮った写真からScratchのオリジナルスプライト(キャラ)を作る方法を紹介してみます
定番ソフトで簡単画像抜き出しに挑戦
撮った写真をScratchで使いたいと思った場合、四角の状態で使える背景にはさほど苦労せずに利用できます。
その一方でスプライト(キャラ)として利用する場合、撮ったままの写真ではこのように背景が入ってしまう点が問題です。

そこで写真の背景を削除すると、次の画像のようにキャラとして自然に馴染ませることができますね。

写真の背景を削除する方法は一つでなく、フリーの画像加工ソフトなどを使ってももちろんできるのですが、フリーソフトを入れるのに抵抗のある人、使い方を覚えるのが面倒な人、フリーソフトを子どもに触らせるのが心配な人なども多いと思うので、ここでは手持ちのアプリを使った加工を目指し、Windowsに付属している「ペイント」と、定番ソフトの「Word」を使って行います
あまり知られていませんが、WordやPowerPointには写真の背景を切り取る機能があり、透過のPNG画像として保存もできます。背景部分の自動認識機能があるので、小さな子どもにとっては、画像加工用のアプリなどを使うより簡単だと思います。
背景がポイント!まずは写真を撮ろう
利用したいオモチャなどを写真に撮っていきましょう。我が家ではシルバニアですが、ブロックで作った自作のキャラなどでも楽しいですね。
ブルーバックのように使える背景を用意する
背景を選択しやすい状態で写真を撮ると、対象の抜き出し作業は格段に楽になります。そこで我が家では、大きめの色紙の前で写真を撮っていくことに。
自宅にあった工作用の色紙から、今回は青の色紙を使用しました。特撮映画などでもよく使われるブルーバックの手法ですね。
色や素材が違ってもOK
今回はたまたま青にしましたが、被写体にあまり使われていない色であれば青じゃなくても大丈夫です。娘が撮りたいというシルバニア達には濃い青があまり使われていなかったので、我が家では青の色紙で撮りました。
また、色紙でなくても無地ならなんでも大丈夫です。壁やカーテンなども利用できます。
位置を決めるなどして同じサイズで写真を撮ろう
手を挙げた状態と下げた状態など複数のポーズで撮影して、スプライトを動かしたいというので、同じ人形の写真を何枚も撮りました。同じ大きさで写真に撮るため、人形を置く場所、カメラの位置に印を付け、カメラは置いた状態で撮ることを指示。
娘が一人でパシャパシャ撮ったため、ズレているものもありそうですが、ひとまず一度スプライトとして使わせてみます。「次回はもっと厳密に撮る!」と本人が思うようであれば改善策を考えたいです。
ペイントで画像のサイズを調節しよう
一般的にデジカメで撮った写真は、スプライトに使うには解像度が大きすぎるため、Windowsに付属している「ペイント」を使って画像を小さくします。
さらに今回は、次の段階でWordを使って子どもに処理させるため、ペイントの時点でいらない部分をできるだけ削ぎ落してみました。
教えるのが面倒だったので、この部分は今回は母がやってしまいましたが、単純作業なので教えれば小学生でもできるように思います。それでは手順を見ていきましょう。
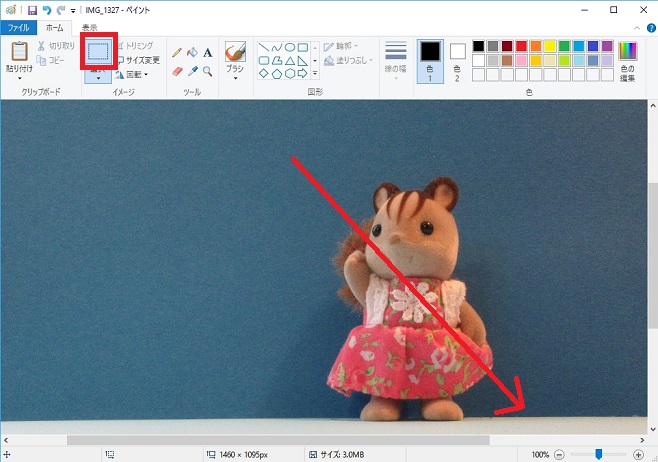
ペイントで写真を開こう
ペイントを起動し、画面上に写真をドラッグ&ドロップすると簡単に開けます。一般的なデジカメで撮った写真は大きいので、図のように全貌が見えない状態が普通です。

画像を小さくしよう
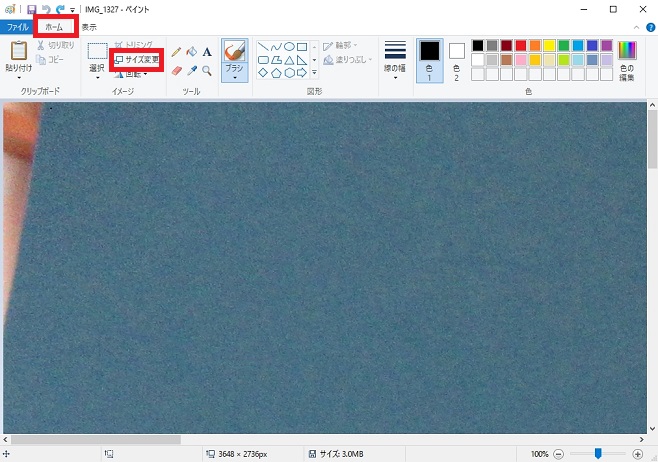
画像を小さくして扱いやすくするため、「ホーム」タブの「サイズ変更」をクリックします。

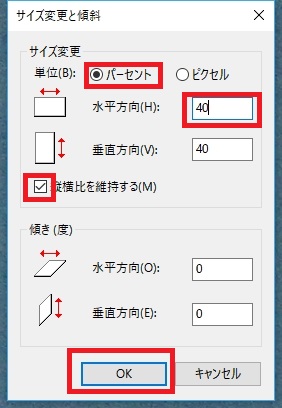
図の画面が表示されたら、「水平方向」を適当に小さくします。ここでは「40」にしました。「単位」で「パーセント」が選ばれた状態なので、元の画像の40%にするという意味です。
「縦横費を維持する」にチェックが付いているので、「垂直方向」も自動的に数値が変わります。「OK」ボタンをクリックします。

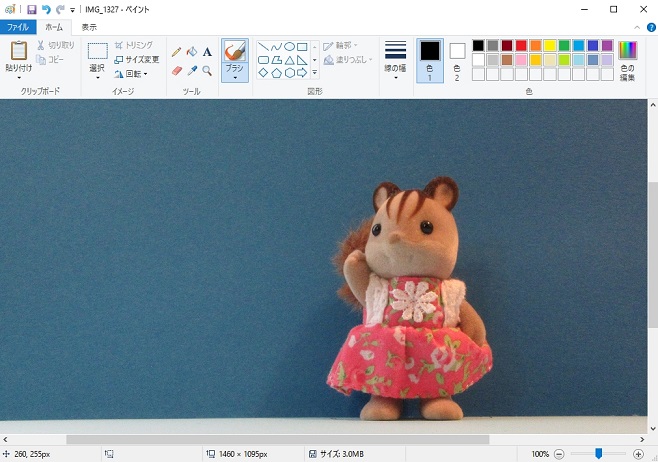
画像が縮小され、対象が扱いやすいサイズになりました。なお、スプライト同士の大きさを同じにするため、複数の写真を使うときは、他の写真も同じサイズに調節しましょう。

サイズの調節をやり直すには
縮小されたサイズに納得がいかないときは、【ctrl】キーと【Z】キーを一緒に押す(または画面左上の「元に戻す」ボタンをクリックする)と縮小前の状態に戻ります。パーセンテージを変えて再度縮小し、希望の大きさにしましょう。
ペイントで不要な部分をトリミングする
例の写真の場合、被写体が小さく背景の範囲が広いので、不要な部分をあらかじめ切り取って扱いやすさをさらにアップさせます。被写体が大きく、不要な背景範囲が狭い場合はこの工程はなくてもOKです。
使う範囲をコピーする
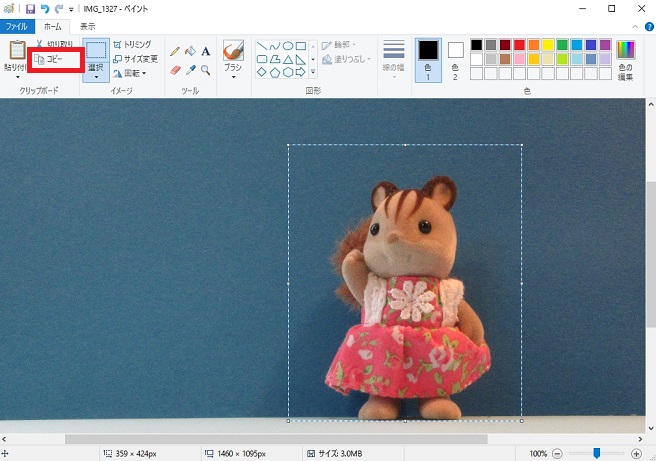
「ホーム」タブの「選択」ボタンをクリックし、使いたい部分だけを囲むようにドラッグします。

図のように点線で囲まれたら、「ホーム」タブの「コピー」をクリックしてコピーします。

新しいファイルにして貼り付ける
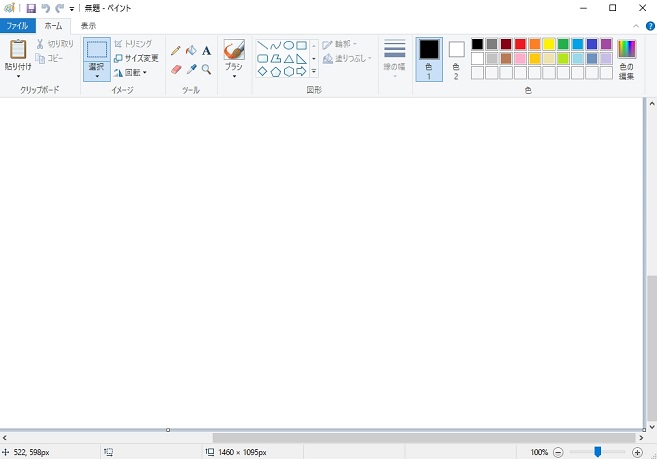
【ctrl】キーと【N】キーを同時に押して、ペイントのファイルを新しくします。この時、「元のファイルへの変更内容を保存しますか?」と尋ねる画面が表示されたら、「保存しない」ボタンをクリックしてOKです。
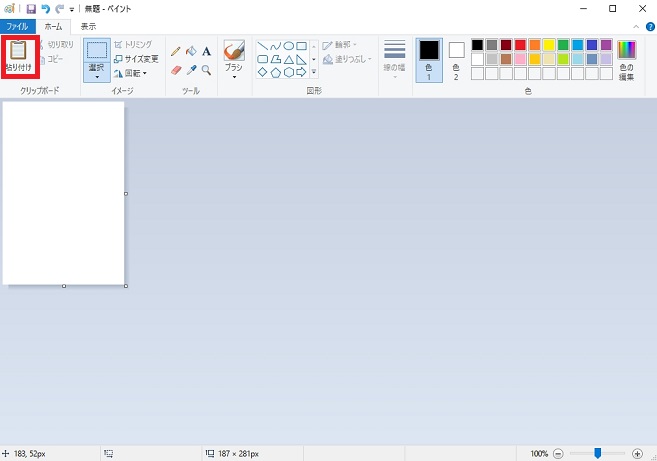
ペイントで新しいファイルができると、図のように白い状態になります。

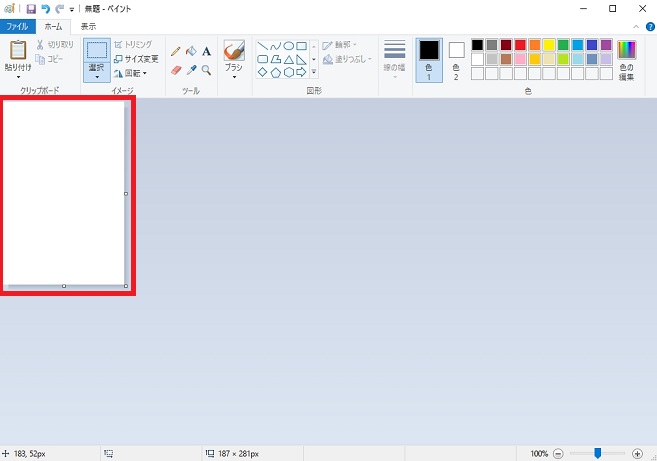
元のファイルが大きいと、新たに作ったファイルの白い部分も大きいので、白い部分の右下隅にあるハンドル(□)をドラッグするか、上記の「画像を小さくしよう」の要領でパーセンテージを指定して小さくしましょう。
貼り付ける予定の画像(上でコピーしたもの)より白い範囲が小さくなれば、サイズは適当でOKです。

「ホーム」タブの「貼り付け」をクリックすると、コピーしておいた画像が貼り付けられます。

![]()

ちょうどよいサイズの画像にできたので、自分なりに分かりやすい名前を付けて保存しましょう。これで第一段階は終了です。
長くなってしまったので、続きは分けて、次の記事としてアップします。