
飽きっぽい小学生を飽きさせないために
Scratch(スクラッチ)でのプログラミングを始めて数日のP子。
現時点での実力では、定めた背景の上でキャラたちが喋ったり動いたりするアプリの作成が精いっぱい。
「プログラミング楽しい!」とは言いながらも、できることの少なさにやや飽きてきているっぽい様子もうかがえる。子どもならではの我がままさ炸裂(-_-;)
もう少しいろいろ基礎を学んで、「できることを増やしていこう!」と思う親の期待に反し、条件の指定や演算などには興味を持てない様子のP子。
プログラム自体への興味が失われては元も子もないし…ということで、Scratchが用意してくれている親切な見本を使って、これまでとは一味違う大作づくりに挑戦してみることに!
真似して使える!親切なプログラムが用意されている
Scratchの公式サイトには、Scratchチームの方が作った初心者向けのプログラムがいくつも紹介されています。
ブロックの並べ方も公開されているので、「こういう動きをさせたいときは、こう並べればいいんだ!」と知ることができ、似たようなプログラムを作って練習できるという仕組み。
P子の飽き防止のため、これを使って作品を一気にグレードアップさせてみる作戦です。
真似したいプログラムを決めよう
初心者向けのプログラムを見るには、Scratchの公式ページにある「初心者向けプロジェクト」をクリック。

すると、初心者向けのプロジェクトがジャンルごとに並んでいます。気になるものをクリックしてみましょう。

緑の旗のアイコンをクリックすると、プロジェクトを実行して動きを見ることができます。こうしていくつかのプロジェクトをチェックしていき、自分が作ってみたいプロジェクトに近いものを選ぶようP子に提案。

その結果、彼女が選んだのがこの「Teens at the Castle」。画面右下にある矢印をクリックすると場面が切り替わり、動く紙芝居的な雰囲気で短いストーリーが展開されるプロジェクトです。
こんな具合にシーンを切り替えられる、自分のオリジナルストーリーを作りたいんだそうで。
真似したいプロジェクトの作られ方を見てみる
真似したいプロジェクトが決まったら、どんなブロックがどんな風に使われているかを確認しましょう。「中を見る」をクリックします。

するとこんな風にプロジェクトの中が表示され、同じようなプロジェクトを作るには、どんな風にブロックを並べればよいのかがわかります。

たとえば紫の矢印で場面を切り替えるには、このようにブロックを並べればよいということです。

この見本をうまく使えば、親子ともにプログラムの経験がなくても、それなりにいろいろなことができると思われます。
P子絵本プロジェクト始動!
もともとお話作りが好きなP子。画用紙を使った自作の絵本はこれまで何冊も作ってます。記念すべき動く絵本アプリ第一弾のタイトルは「タバコおじさん」
両親も祖父母にも喫煙者はおらずな我が家なのに、なんで「タバコ」という疑問はさておき、彼女の中ではプロットは固まっているそうで。
最初のシーンは主役の二人が歩くところから
想定したシーンに合わせたいくつかの背景をまずは追加。その後キャラを配置していきます。
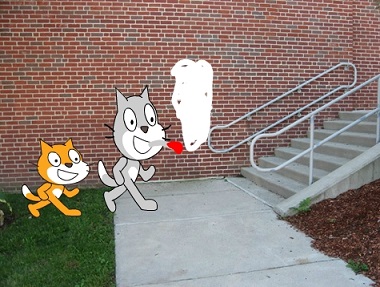
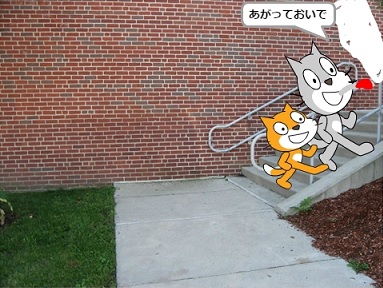
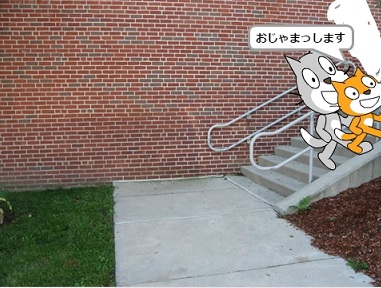
すでに作成された出だしのシーンがコチラ。
にゃこたろうと歩くタバコおじさん。





これまで得た知識を使って、階段を上る2匹をきちんと表せています。
そんな渾身のスクリプトを確認。

緑の旗がクリックされたときに、決まった位置に戻り、90度の向きに戻るよう設定。
途中で角度を変えて階段を上らせているので、「90度に向ける」ブロックを付けて位置と一緒に角度を戻せるようにしています。
その後の動きは「スペースキー」を押したときに始まるように、最初の位置指定とは分けて設定。
繰り返しブロックを使って歩かせる設定の間に「25度回す」ブロックを入れて、階段を上るようにしています。ちょうどよい角度を探して何度か調整した後、それらしくすることができました。あとはセリフをくっつけて第一シーンの完成!
図はタバコおじさんのスクリプトですが、にゃこたろうの方も同じ原理で設定しています。
ここで気になるのが、たばこオジサンの風貌です。
キャラそれぞれを見分けやすくするため、にゃこたろうと同じネコをアレンジして、大幅に見た目を変えることに成功。
次回はこの方法を紹介してみます。
今後も娘の作品の進行具合プラス、使った機能や押さえておきたいポイントを紹介していく予定です。また、娘が興味を示さなかった演算や条件の指定も、簡単な使用例と共に追々紹介していきたいと思います。